サポートセンターだより 2017/09/28配信号

いつもお世話になっております。
【あきばれホームページ】サポートセンターだより編集部です。
夕刻、ふと窓の外に目を向けると、ジェット機が弊社上空を飛んで行くのが見えました。
長く飛行機雲をひいて飛ぶ飛行機と並走するようにトンボの影が横切り、なんだかしみじみと「秋だなァ」と口をつく午後です。
みなさまのお近くでもトンボが飛んでいるでしょうか。
ところで、「トンボ」は言わずと知れた秋の季語ですが、「飛行機雲」はとくに季語などではないようです。
空の青とのコントラストから、なんとなく「夏」のような印象がありしたが……。
たしかに秋でも冬でも飛行機雲は見るものですので、「無季」もナルホドといったところです。閑話休題。
わたしのホームページ作成術
今回も弊社会員さまのホームページをご紹介いたします。
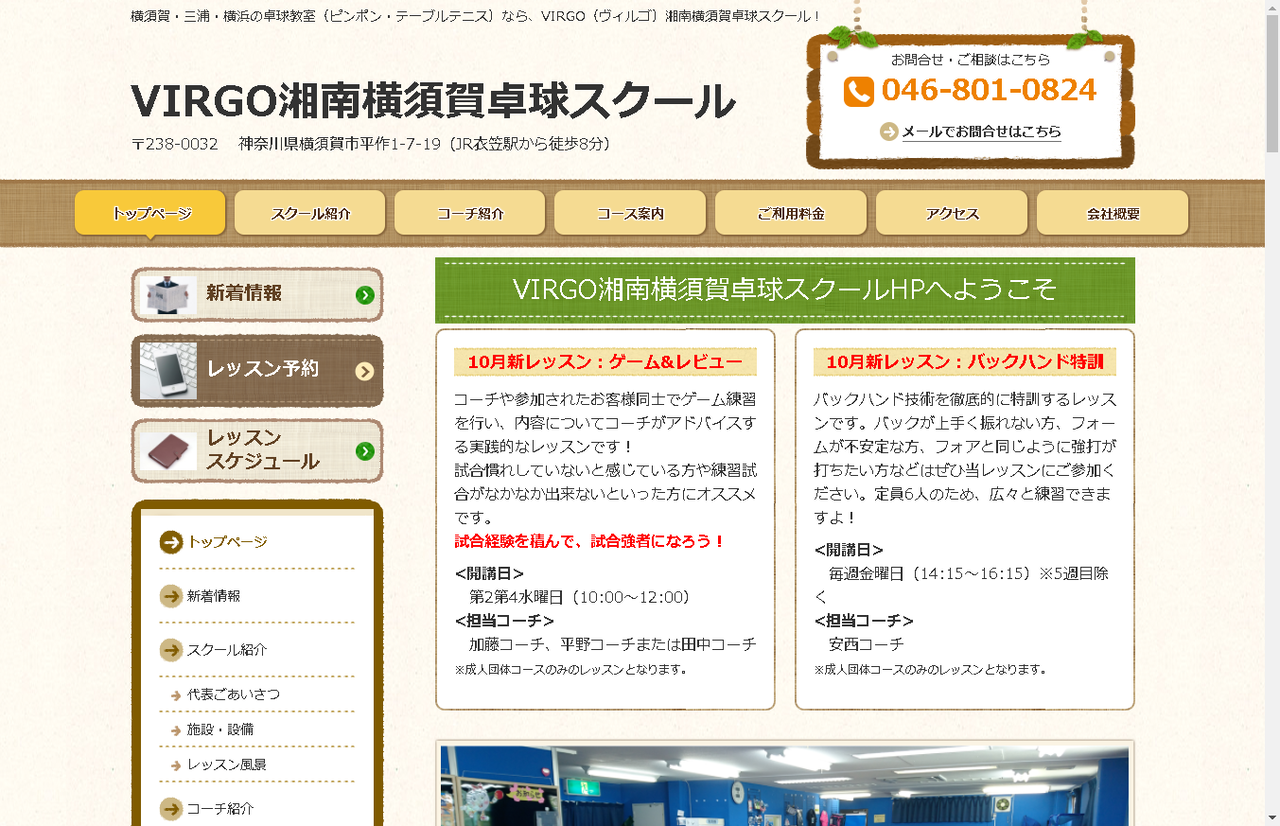
今回ご紹介いたしますのは、【VIRGO湘南横須賀卓球スクール】さまです。
ホームページの工夫点を教えてください!
初めてホームページにアクセスされた方にもわかりやすいように、いろいろな情報はなるべくまとめてわかりやすくなるようにしています。
文章も親しみやすさを意識し、スクールの雰囲気に合った堅くなりすぎない文章になるよう心がけています。
また、各ページの下部分には必ず関連したページへのリンクを置き、次に見てもらいたいページへ誘導するようにしています。
リンクそのものもページごとに関連を考え、今見ているページに関連した、次に見てほしいページのリンクを置くように工夫しました。
会員さまより
【あきばれホームページ】は直感的な操作でページを作成できるので、ホームページを初めて作成するひとでも簡単に使いこなせるのではないでしょうか。
当教室も、ホームページ経由でのお問合せを獲得できて非常に助かっています。今後ともよろしくお願いします!
編集部より
弊社でホームページをリニューアルされたお客さまです。
「ホームページを訪れたアクセス者がどんな情報を見たがるか」に着目してつくられた、情報の取り出しやすいファーストビューがいいですね!
工夫した点にも挙げられている「今閲覧しているページに関連したページ」へのリンク(内部リンク)は、アクセス者がホームページ内を回遊する助けになると同時に、検索エンジンのホームページ内巡回をも助けるので、ユーザビリティとクローラビリティの両面でSEOにプラスの効果が見込めるよいコンテンツです。
ホームページ経由のお問合せも獲られているとのことで、お役に立てて嬉しい限りです。
VIRGO湘南横須賀卓球スクールさま、ご協力ありがとうございました!
「わたしのホームページ作成術」大募集
【サポートセンターだより】では、会員の皆さまからの「わたしのホームページ作成術」を募集しています。
- 「ワタシ流★更新のコツ」
- この「ひと手間」でお問合せが増えた!
- このサービスを広めたい!
- こんなこだわりがある!
……などなど、あなたのホームページを自慢(!)してみませんか?
下記の専用フォームから、「わたしのホームページ作成術」をお寄せください!
今だからおさらいしたい「見出し」の役目(最終回)
~反応をあげる見出しの書き方~

『今日から役立つ!? ホームページ作成豆知識』では、会員の皆さまからいただいた疑問やご質問にお応えしてまいります。
前回に引き続き、ホームページを見やすくし、SEOも強くする縁の下の力持ち「見出し部品」の使い方についてご紹介していきます。
前回のおさらい - 『見出し部品』とは

【あきばれホームページ】では、単体の見出し部品とhタグは以下のように対応しております。
- ページ見出し h1
- 大見出し h2
- 中見出し h3
- 装飾見出し大 h4
- 装飾見出し h4
- 小見出し h5
(※ご利用中のEditionによっては、部品としての用意がない場合があります)
見出し部品は、大きな目立つ見出しから小さい見出しへと順に使っていただくだけで、Googleから見ても正しく整理された文章になるように設定されています。
上記の内容をもとに、前回は「見出し部品」を最大限に使いこなすための3つのルールをご紹介しました。
「見出し部品」3つの基本ルール
- 1ページ見出しは1ページに1つだけ
- 2見出しの順番(重要度の順序)を意識する
- 3「見出し部品」を見出し以外の役割で使わない
見出しの順番や数、使い方を意識することで、アクセス者にも検索エンジンにもわかりやすいホームページを作ることができます。
これまでにお伝えした「見出し部品」の基本を踏まえ、今回は「見出し」そのものの書き方に関するポイントをご案内いたします。
これで反応アップ! 見出しの書き方
具体的なポイントの前に、改めて見出しの目的について振り返ってみましょう。
ホームページのアクセス者は、まず全体をざっとスクロールしながら手早く眺める「流し読み」を行います。
見出しの目的は、この流し読みをするアクセス者の目を留め、詳しい内容を読みたくさせることです。
この「アクセス者の目を留める」という目的達成に役立つ、2つのポイントをご紹介いたします。
見出しづくりのポイント
アクセス者の目を留める見出しを作るポイントは、以下の2点です。
- 1見ただけで内容がわかる
- 2短く、簡潔に
ひとつずつ、順番にご説明していきましょう。
見ただけで内容がわかる

先にもご説明しましたが、アクセス者の多くはページ全体を数秒程度で流し読みします。
このとき、興味をひかれる言葉が見つからないと、アクセス者は「このページに自分の必要としている情報はない」と判断してそのままページから離れてしまいます。
流し読みするアクセス者の目を引くために、見出しを見ただけで内容が伝わるようにすることが重要になります。
そのページ内の見出しを並べると、そのページの目次になる、というイメージで作成してください。
短く、簡潔に

長い文章にすると、当然ですがそれだけ単語の数が多くなります。
単語が多くなれば、その分だけ伝えたい言葉・強調したい言葉が埋もれて目立たなくなってしまいます。
また、人間が一瞬で認識できる文字の量には個人差と限りがありますので、見出しを考えるときは、なるべく短く、簡潔に内容を伝えることを意識してください。
ここで、具体的な例をあげてみましょう。
例
1)簡単!見出しの作り方!
2)簡単にできる見出しの作り方とは
2つの例はどちらも「簡単」な「見出しの作り方」について書いています。
ですが、見比べてみると1)のほうが、文字数が少なく、伝えたい単語が近くにあることで目に入りやすくなっています。
同じ内容でも、書き方一つで伝わり方に差が出るのです。
短く、印象的な見出しを作る場合、名詞で終わる形を意識すると簡潔にまとまりやすいです。
おまけ - 見出しに関するQ&A
見出しについてよくいただくご質問を、簡単なQ&Aの形でまとめました。
これまでの記事と合わせてご活用ください。
見出し部品でできるSEO対策は他にありますか?
対策したいキーワードを入れてください!
ページタイトルとページ見出し(h1)に同じキーワードを入れることで、キーワードの重要性をより強くGoogleに伝える事ができます。
また、ページ見出し(h1)だけでなく、他の見出し部品にも対策したいキーワードを含めることで、さらに効果がアップします。
※ただし、ページ内の見出し全てに対策したいキーワードを無理やり入れるようなやり方は逆効果です。
日本語として無理のない範囲で、自然にキーワードを盛り込んでください。
ページ見出し(h1)の内容はページタイトルと同じでも大丈夫ですか?
はい、大丈夫です!
初めのうちは、ページタイトルと同じものを設定する方が、間違いがなくわかりやすいと思います。
ページタイトルや見出しの内容を変える際は、見出しの長さや対策したいキーワードが含まれているかなどを確認しながら変えてください。
ページ見出し(h1)の文字数はどれくらいにしたらいいですか?
長くとも全角30文字から50文字程度をお勧めします。
ページ見出し(h1)自体に文字数制限はありませんが、文章が長くなると主題がぼやけやすくなります。
長くとも全角30文字から50文字程度、2行で収まるぐらいで収めていただくことをお勧めいたします。
まとめ
「見出し部品の機能」からはじまり、「見出し部品のルール」と「見出しづくりのポイント」と、3回にわたって「見出し部品」についてご紹介いたしました。
見出し部品は、少し意識するだけでホームページの見やすさをグッと増すことができる便利な機能です。
ぜひこれからのホームページ作成でもご活用ください!
「ソボクなギモン」大募集
【サポートセンターだより】では、会員の皆さまからの「知りたい!」を募集しています。
- 「被リンク」と「相互リンク」ってどう違うの?
- ホームページと外部ブログを上手に使い分けたい!
- わかりやすい誘導ってどういうもの? etc...
豆知識で「扱ってほしい内容」「解決してほしい疑問」などがございましたら、下記の専用フォームよりお寄せください。
皆さまからのリクエストをお待ちしております!