サポートセンターだより[2015年]
バックナンバー一覧(見たい項目をクリックしてください)
いつもお世話になっております。【あきばれホームページ】コンサルタントの大堀です。
主に標準パックのコンサルティングを担当しています。

コンサルタント:大堀
先日、週末を利用して久しぶりに美術館に行き、じっくりと名画を鑑賞してきました。時代背景や題材、手法、他の画家との関係など、解説を読みながら見るのは新しい発見があり、とても楽しい時間でした。優れた作品には、やはり理由があるものなんですね。改めて、絵画や写真などのビジュアル作品が人に与える影響について、考えさせられました。
さて、早いもので、もう今年最終の月となりました。今年一年を振り返りつつ、来年の計画を立てていらっしゃる方も多いかと思います。
何かと慌ただしい年末の時期ですが、来年良いスタートを切るために、このタイミングで自社のホームページを改めて点検することをおすすめいたします。今回は点検ポイントの中でも、成果の出ているホームページが必ずと言ってよいほど実行している 「効果的な写真掲載」 に注目してみましょう。
近年、パソコンでもモバイル(スマートフォン)でも高速な通信が可能になりました。そのおかげで一昔前とは異なり、ホームページに多くの写真が掲載されていてもストレスなく表示されるようになりました。写真を効果的に掲載できれば、文字だけよりも格段に内容が伝わりやすく、魅力のあるホームページにすることができます。
では、具体的にどんな写真をどのように撮影し、どのページに掲載すれば良いのでしょうか。以下、幾つかのポイントに分けて解説いたします。
1)集合写真
まずおすすめなのは、普段の仕事中の服装 (ユニフォーム姿など)で撮影した、社員の集合写真です。
アクセス者に写真で顔や姿を見せることで、安心感 や 親しみ を持ってもらうことができます。

- 社内の結束力向上効果もあり!
忙しい社員さんを撮影のために集めることは大変かと思いますが、皆さんで写真を撮るイベント自体、社員の結束力を高める副次効果もあります。
ぜひチャレンジしてみてください!
2)個人写真
代表者プロフィールページやスタッフ紹介ページに載せる、個人写真の撮影もおすすめです。こちらも、普段の仕事の服装で結構ですが、できればプロに 撮影してもらうことを強くおすすめします。

その理由は、個人写真は 顔が大きく写る ため、より高品質の写真が必要になるからです。また、プロは被写体の方の 笑顔や自然さを引き出す ことが上手ですから、満足のいく品質の写真となる場合が多いです。
プロに頼むことが難しい場合は自分でデジタルカメラで撮影することになりますが、その際は、周囲の明るさに注意 しましょう。晴れた屋外での撮影は自然に明るい写真になりますので、おすすめです。室内の場合は、なるべく大きな窓のそばなど、外光が入る場所で撮影しましょう。
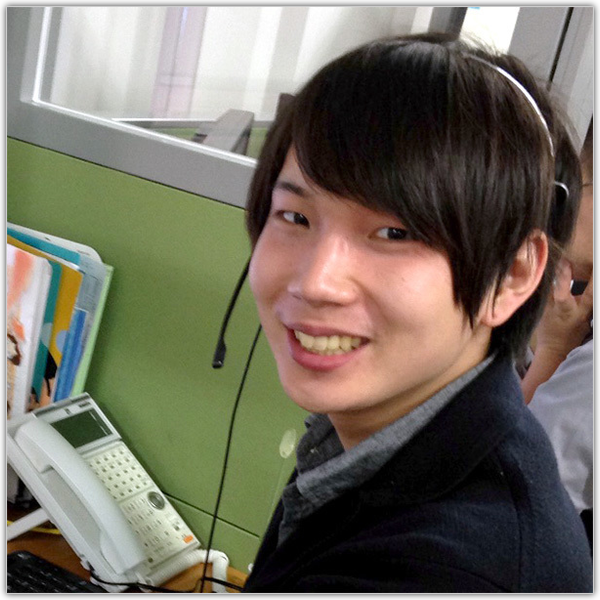
3)電話対応中の写真
サイドボックスなどの共通部品(どのページにも共通で表示される部品)で「お問合せはこちら」という写真つき部品を使っている会員さんも多いと思います。
ここには「電話の受話器を持った スタッフが電話対応している写真 」がおすすめです。できれば、普段実際に電話対応されている方に被写体になっていただくと良いでしょう。

しかし、なかなか自然な笑顔をつくるのは難しいので、被写体の方と撮影者で気楽に話しながら撮ってみてください。また、正面向きだけでなく、少し斜めのアングルなど、いくつか変化を付けて何カットか撮影しましょう。
その中から最も「親切そう」な印象の写真を選んで、ホームページに掲
載してみてください。
撮影の際は「 カメラ目線 」かつ「 笑顔 」がおすすめです。
4)建物や室内の写真
人物写真の他にも、建物の外観写真や、室内の様子が分かる写真 も用意しましょう。室内写真とは、たとえば士業の方であれば相談スペース、病院であれば待合室や受付・診察室・院内設備などです。
外観写真は会社概要や事務所概要ページに、室内写真はトップページを
はじめ様々なページに活用できます。

なお、撮影する場合は雑然とした印象を与えないように、あらかじめ 清掃や整理整頓を しておきましょう。
これらの写真掲載の目的も、ホームページでアクセス者に見せることで「実際に足を運ぶ前の予習」をしてもらい、安心感を与えることです。
5)その他のおすすめ写真
- サービス提供前と提供後の様子がわかる「 before/after写真 」、
- お客さまの喜びの声と一緒に掲載する「 お客さまの笑顔写真 」
は、ホームページの反応を上げるために有効です。
これらは撮影に入る前の調整や準備が必要になりますが、ぜひ用意することをおすすめします。

以上、ホームページ掲載用の写真撮影ポイントについてご紹介しました。皆さまのホームページも、ぜひ点検してみてください。
なお、弊社でも下記撮影サービスをご提供しております。よろしければ、ご利用ください。
複数契約「半額!」キャンペーン実施中
- 1つのHPで複数サービスをアピールしているけれど、お問い合わせがない
- SEOでいろいろなキーワードで上位表示をしたい
- 新規事業を始めるので、ホームページを使ってアピールしたい
このような会員さまは、現在お持ちのホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
今なら、クリスマス特別企画で初期費用が半額以下の
9,800円(1万円引き)!
ご検討中の方は、この機会をお見逃しなく。

年末年始休業のお知らせ
誠に勝手ながら、以下の期間はサポートセンターを休業※いたします。
▼ サポートセンター休業期間 ▼
2015年12月26日(土)~2016年1月4日(月)
会員の皆さまにはご不便をおかけいたしますが、何とぞご理解賜りますようお願い申しあげます。
※ 休業前にいただいたお問合せ等も、内容によっては、年明けの回答とさせていただくことがございます。
※ 休業期間中もメール、フォーム、FAXでのご質問、お問合せ等は可能ですが、ご回答は 1月5日(火)以降 となります。
※ 休業期間前後はお問合せ等が集中し、お待ちいただく場合もございます。受付順にご回答差し上げておりますので、大変恐れ入りますが、ご理解のほどお願い申しあげます。
【ログインロックにご注意ください!】
スタートページへログインする際、パスワードを複数回誤入力するとセキュリティ上、ロックがかかります。
ロックがかかった場合は、下記のURLよりパスワードの再発行をお試しください。
各種お手続き受け付けについて
各種お手続きの年内受付は、2015年12月18日(金)まで となります。
- 各種オプションサービスの申込み
- ご登録情報の変更(住所、メールアドレス等)
- 各種サービスの解約
などを予定されている方は、早めのお手続き※をお願いいたします。
※ 上記期限以降も、フォーム、FAXからのお申込みは可能ですが、設定等のご対応は 1月5日(火)以降 となる場合がございます。
※ 2016年1月末日での解約をご希望の場合も、上記期日までに、「解約申請書類」をお送りください。書類の弊社到着が上記期日を過ぎた場合は、2月末日での解約となります。
誠に恐れ入りますが、2016年1月は、請求金額のご案内が通常の月より遅れて届きます。
何とぞご理解賜りますようお願い申しあげます。
◎ 口座振替をご利用のお客さま
請求金額お知らせメールの配信・スタートページでの請求書の表示ともに、2016年1月6日以降を予定いたしております。
◎ 請求書払いをご利用のお客さま
請求書については、2016年1月7日の発送を予定いたしております。

サポートセンター:金子
先日、福島のいわきで、「メヒカリ」というお魚を食べてきました。人生初の「メヒカリ」でしたが、なかなか美味しいお魚ですね。みなさまも、機会があればぜひお試しください。
さて、昨今のサポートセンターでは、
『 サイトのタイトルを書き換えたのに、
グーグルで出てくる文言が変わらない 』
というお問い合わせを時々いただきます。
例えばですが、
グーグルやヤフーの検索欄に「Yahoo」といったキーワードを入れて検索したときに、以下のように検索結果が表示されます。

Yahoo! JAPAN
日本最大級のポータルサイト。検索、オークション、ニュース、天気、スポーツ、メール、ショッピングなど多数のサービスを展開
このようにグーグルやヤフーに表示される検索結果の文言は、ホームページ管理者が意図的に編集することができません。なぜならば、「検索結果をどう出すか」という部分は、グーグルやヤフーが独自で決めているからです。
【あきばれホームページ】では、必ず設定したとおりに表示されることを保証するものではありませんが、グーグルやヤフーが検索結果に表示しやすい設定箇所をご用意しております。
この部分に、ご希望の文言を入れることによって、キーワードの設定や検索結果の変更を試みます。

注意したいのは、その文言を変更することにより、入れ直したキーワードや文章によっては、検索結果が大幅に上下してしまう可能性があること。
更に、これらは、ご契約のパックにより弊社のコンサルタントが設定していることがあり、その場合、キーワードを下調べした上で設定しておりますので、それを変えることで無効となり、検索順位に影響する可能性があります。
例えば、変更後に順位が下がったことにより、再度元の状態に戻したとしても、元の順位に戻るとは限りません。ご容赦願います。
また、設定しているキーワードを大幅に変更した場合は、「リンクサポート」の文言も再チェックしておきましょう。
リンクサポートの設定変更については、ホームページ更新画面右上「リンクサポート」より変更できます。
リンクサポートの入れ方や詳細については、リンクサポートの操作画面上にある説明文をご参照ください。
早く公開したいのに、なかなか公開できない方へ
~ 小さく始めて大きく育てる方法について ~

公開したいけれど、なかなか公開に到達できない・・・
とお悩みの場合、できたページから公開するという方法にチェンジすることで、公開を早めることが可能です。
まずは、ホームページをなるべく早く公開することで、その存在をグーグルにも早く気付いてもらいましょう。
また、「文章は書けるけれど、ホームページに入れる時間まではとれない」という方のために、更新代行サービスもご用意しております。
→ 「コンテンツ流し込み作業代行」サービス
(入れたいページ数が比較的少ない場合におすすめです)
→ 「あきばれホームページ更新代行付きパック月額プラン」
(入れたいページ数が多く、毎月更新が発生する方におすすめです)
その他、何かお困りの場合は、お気軽にサポートセンターまでお問い合わせください。

コンサルタント 山口
いつもお世話になっております。
【あきばれホームページ】コンサルタントの山口です。
主に歯科パックのコンサルティングを担当しています。
10月に入り、日増しに秋の深まりを感じる季節となりましたが、みなさまいかがお過ごしでしょうか。夜が長くなり、読書や勉強に勤しむ方も多くいらっしゃるのではないかと思います。
私も、つい調べものをして夜更かしをしてしまうことがあります。調べものをする際は、付箋を貼ったり線を引いたりして、後から見たときにもわかりやすいように情報を整理しています。
ホームページも同じように、重要な情報を整理して、わかりやすく読みやすい文章にすることが大切です。画像を配置すると、アイキャッチをとりやすくなりますが、画像だけでは情報量が少ないため、商品やサービスの良さは伝わりません。
文章を読んでもらえてはじめて、お問合せにつながります。
しかし、忙しいアクセス者は読みやすい文章でないと、すぐに立ち去ってしまいます。そこで、今回は読みやすい文章にするためのポイントを、いくつかご紹介いたします。
読みやすい文章のポイント
- 1誰が読んでもわかる文章にする
- 2漢字を使い過ぎない
- 3「拾い読み」されてもメッセージが伝わるように
1)誰が読んでもわかる文章にする
読み返してみると、専門用語を使ってしまっていた…なんてことがあるのではないでしょうか。
もちろん、専門用語を使っていただくこと自体は問題ありません。ただし、補足説明として、一般の人でもわかる言い換えをつけます。
例えば、
「厚生労働省管轄や経済産業省管轄のもの」
という表現を
「厚生労働省や経済産業省が取りまとめているもの」
というような、一般的な表現に言い換えるなど。
書きやすい文章と読みやすい文章は異なります。書いているときには気づかなかったことでも、少し時間を置いてまっさらな気持ちで読み返していただくと、案外多くの気づきがあるものです。
ぜひこの機会に、以下の観点で、一度書いた文章を読み返してみてはいかがでしょうか。

2)漢字を使い過ぎない
漢字が多いと、それだけで「難しそう」「読みにくそう」な印象を与えてしまいます。
少し極端な話ですが、専門書よりも小説のほうが、小説よりも詩集のほうが読みやすいのと同じです。
漢字はできるだけ、3字以上続けないようにするのがおすすめ。漢字が連続している場合は、間にひらがなや句読点を入れるようにしましょう。
また、思い切って、動詞と名詞以外をできるだけひらがなにしてみると、ぐっと読みやすい文章になります。
3)「拾い読み」されてもメッセージが伝わるように
本を読むこととは異なり、インターネットでページをみる場合、全文を読み込むというよりは、拾い読みしているという方が多いのではないでしょうか?
同じように、みなさまのホームページにくるアクセス者も拾い読みする人が多いということをふまえて、文章を作成する必要があります。
重要なところは、「赤文字」や「黒太字」など、文字を装飾し、強調しましょう。青色や紫色は、リンクと勘違いされるため、文字装飾には向いていません。また、うすい色も目立たないので使わないようにしましょう。
「見出し」と「文字装飾(赤字、黒太字)」だけを読んでもメッセージが伝わるように、見出しと文字装飾を追加していただくのがおすすめです。ただし、文字装飾(赤字、黒太字)が多すぎると、かえって目立たなくなります。
文字を装飾する際は、
- 10文字以上、連続させない
- 一段落に3箇所くらいにする(多くても5箇所まで)
を目安に行うようにしてください。
今回ご紹介した、読みやすい文章のポイントの一つひとつは些細なものです。
しかし、この小さな配慮の積み重ねが、アクセス者にとって読みやすい文章につながりますので、ぜひ試してみてください。
今回お話した内容と関連する情報を、下記のページでご紹介しております。こちらもあわせてお役立てください。


サポートセンター 金子
いつもお世話になっております。
【あきばれホームページ】サポートセンターの金子でございます。
9月も後半となりました。プロ野球のペナントレースもそろそろ終盤ですね。私は、横浜DeNAベイスターズを応援していますが、最近の横浜スタジアムの主催試合は平日でも大盛況で、チケットをとるのも難しい位です。
ベイスターズはマーケティングに力を入れて改革した結果、球場の観客が3年で40%以上も増加したそうです。ファンにとっては、この盛り上がりがとても嬉しいです。球団の行動力があってこそ、ですね!
ホームページに沢山の人を集めるにも、多少なりとも「行動」が必要です。お客が訪れるのを黙って待っているだけでは、もったいない。ホームページを作ったら、沢山の人にサイトを知ってもらい、アクセスしてもらえるように動きましょう!
◆サイトのリンクを貼ってもらおう
まずは、取引先やご友人のホームページに「リンクしてください」とリンク依頼をしましょう。お金がかからない、一番効率的な方法です。
関連業種のサイトや所属団体など、御社のサイトに興味を持って、実際にクリックしてもらえそうなところにリンク依頼すると、更に効果的です。所属団体(商工会議所、○○団体、○○組合、医師会、等)がある場合は、必ずリンク依頼をしましょう。

<依頼の手順>
1)対面または電話で、リンクを依頼する
2)「リンクURL」と「リンク文言」をメールする
3)自分のサイトにも、相手サイトを掲載する
1)対面または電話で、リンクを依頼する
メールでの相互リンク依頼は、見過ごされがち。
電話など、口頭での依頼することで、掲載してもらえる可能性が高まります。
2)「リンクURL」と「リンク文言」をメールする
口頭でお願いした後は、メールで依頼をします。
自分のサイトが狙っているキーワードを含めたテキスト形式で、相手サイトからリンクをしてもらうことがポイントです。
<メールでの依頼例>
リンク先URL:http://www.akibare-hp.jp/
リンク用文言:HP作成のあきばれホームページ
上記形式は、あくまでこちら側の希望です。先方サイトにも決まった形式がありますので、そちらにあわせてもらいましょう。
3)自分のサイトにも、相手サイトを掲載する
自分のサイトに「リンク集」ページを作り、先方から了承を得た上で相
手サイトのリンクを貼りましょう。
持ちつ持たれつのよい関係とは、このことですね。
▼相手サイトのリンクを貼る方法はこちら
http://help.support-hp.jp/cms/used/textlink
◆自分のSNSやメルマガでサイトを宣伝しよう
Facebookやtwitter、Instagramなど、SNSのプロフィール欄や投稿欄などは、無料の広告と同じ。ここにも、サイトのURLを載せましょう。メールの署名欄に載せることも忘れずに。
◆名刺やチラシ、看板広告
名刺や封筒といった印刷物。チラシや看板などのネット以外の広告媒体でも、ホームページを積極的にお知らせしましょう。
せっかく作成したホームページです。偶然サイトに辿りつくお客さまを待ってるだけでは、もったいない。少しずつでもサイトをアピールして、お客さまをサイトに呼び寄せましょう。
「ホームページの交通整理」迷子のアクセス者を救え!

コンサルタント 山根
いつもお世話になっております。
【あきばれホームページ】コンサルタントの山根です。主に標準パックのコンサルティングを担当しています。
「秋」といえば芸術の秋ですので、最近気になっている名品が出ていたこともあり、国立博物館へ行って参りました。

▲こちらは国立博物館の画像ではありませんが、秋が近くなると博物館に行きたくなりますよね
広い敷地に何階もある大きな建物と、ともすれば目的地を見失いそうになりそうな環境でしたが、分野ごとに分かれたフロアと適切な順路、要所要所に置かれた案内により、無事に目的を果たすことができました。
この適切な順路と案内というのは、ホームページを作るうえでも重要な考え方です。ホームページの中でもっとも目立つ案内といえば、ヘッダーやサイドにあるメニューですね。
今回はこのサイドメニューの作り方についてお話していこうと思います。
サイドメニューを作るときのポイントとは?
サイドメニューを作るときのポイントは大きく分けて3点です。

「重要なのはこの3つ!」
 視線の流れを意識する
視線の流れを意識する 順序を整える
順序を整える 階層を分ける
階層を分ける
1・視線の流れを意識する。
普段、ご自身でWEBサイトをご覧になるときのことを、想像してみてください。検索ワードを入力し、検索結果の一覧から気になったサイトをクリックしたそのとき、どこを見ていらっしゃいますか?おそらく、画面の上方、特に左上の方を見てらっしゃるのではないでしょうか。

左上から右下!
この流れを意識しましょう
画面を見るとき、人間の視線というのは「左上から右下」へ向かって動くと言われています。
そんな視線の起点にクリックできるメニューが有ったとしたら、つい押してしまいたくなるものですよね。
そんな人間の目の流れを利用するため、サイドメニューから誘導したい場合にはメニューを左側に置くことが多いです。
2.順序を整える
人間の視線というのは「左上から右下」へ向かって動くとお話しました。

順序決めは大事です
当然、上にあるメニューほど注目を集めやすいので、この位置にお問合せのリンクなどを張っておくとお問い合せが増えるといった効果が高くなります。
サイト左上にお問合せボックスがあるのはそのような理由があるからです。お問合せボックスの下にある、サイドメニューでもその法則は変わりません。なるべくクリックしてほしい内容をより上位に置きましょう。
また、移り気なアクセス者を、サイトの中に引きとめて奥に誘導するために、情報提供系のコンテンツを上位に置く、という作り方が一般的です。
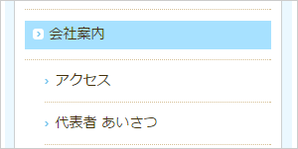
3.階層を分ける
「階層」という言葉は聴きなれないかもしれません。言い換えると「親メニューと子メニュー」に分ける、ということです。サイドメニューの項目は、すべてが同じ列に並んでいるわけではありません。看板となる「親メニュー」がまずあり、そこから一段下がった位置に「子メニュー」があるというのがサイドメニューのきれいな作り方です。

たとえば「会社案内」という親メニューの下に、「アクセス」「代表者あいさつ」といった子メニューが並ぶ作り方をイメージしていただくとわかりやすいと思います。
(←左図を参照下さい)
すべてのメニューが同じ位置に並んでいたらどこが大切なのかわかりませんし、何より見づらいです。見づらいメニューですとアクセス者もどこを見ていいかわからず、結果としてホームページから立ち去ってしまうことにもなりかねません。
しっかりと反応を獲得するためには、サイドメニューの整理も重要なポイントです。アクセス者が迷子にならないホームページを目指して、ご自身のホームページをチェックしてみてください。今回お話した内容と関連する情報を、下記のページでご紹介しております。
こちらもあわせてお役立てください。
複数ホームページ割引のご案内
- 1つのホームページで 複数のサービス をアピールしているが、お問合せがない…
- SEOで いろいろなキーワード で上位表示をしたい
- 新規事業 を始めるので、ホームページでアピールしたい

「ホームページの悩み、
解消しちゃうかも♫」
このような会員さまは、現在お持ちのホームページに加えて、2つ目、3つ目のホームページを新しくを作成するのがお勧め。
2つ目3つ目のホームページは、
初期費用や月額費用が割り引きになります!


サポートセンター 金子
いつもお世話になっております。
【あきばれホームページ】サポートセンターの金子でございます。
8月もそろそろ終わり、いよいよ「秋」が近づいてきますね。
暦の上では「秋」と言われても、外気はまだまだ暑さが続きますが、この先におとずれる冬に向けて、体はもちろんのこと、ホームページも同様に準備をする季節でもあります。
夏の暑い季節は、気持ちが外に向かうため、ビアガーデンでビールを飲んだり、仲間と海水浴に出かけたり、何かと外に出る機会が多くなります。
それに対して、これからの季節は、読書や勉強など、どちらかといえば「室内で机に向かう時間が長くなる=情報収集したくなる=ホームページも読まれやすくなる」季節とも言えます。
今のうちに、お客さまが読みたくなるようなコンテンツを増やしておくことが大切です。

読書の秋

食欲の秋!そして・・

ホームページが読まれやすくなる秋!
とはいえ、「書き足すネタが思い浮かばないので、とりあえず日記ブログを書いた方が良いのかなあと考えている」そんなお声もちらほら。
コンテンツを増やすという意味では、日記ブログも「有り」ですが、SEO対策※のために増やすのであれば、ホームページの中の1つのコンテンツを作る方がより効果的とも言えます。
※ 検索サイトで上位表示させる対策のこと
しかしながら、やみくもにコンテンツを書き足しても、サイトの内容にそぐわないものなどは、読者の心にささらず、結局読まれないページになってしまいます。
読まれない理由としてありがちなのは、お客さまが知りたいことと、ホームページで提供している情報が、大きくずれていること。
おすすめは Q&Aコンテンツ

そのようなギャップを埋めるためにも、お客さまから質問の多い内容をQ&Aページに増やす、Q&Aページがない場合は、Q&Aページを作ることをおすすめします。
Q&A専用のページを作っても良いですし、提供しているサービスが複数の場合は、各サービスに特化したQ&Aのコンテンツを追加する方法もあります。
もちろん単にQ&Aコンテンツを増やすだけではなく、それを読んで納得したお客さまを次のアクションへ誘導することも大切。
「Q&Aを読んで納得したら、問い合わせたくなる」ことを期待して、Q&Aのページに、お問合せページへのリンクを複数用意しましょう。また、「Q」と「A」は、一言でわかりやすく書くことが、読んでもらうためのポイントです。ぜひ、弊社のサイトもご参照ください。
おすすめは Q&Aコンテンツ
Q&Aコンテンツを作る時、例えば、以下のような書き方がわかりやすいです。
画像や写真は用意していただけますか?
はい。無料でご利用頂ける素材画像を800点以上ご用意しています。
Qが「はい」か「いいえ」で回答できるような内容の場合は、Aの最初にその答えを明記し、説明が必要な場合に限り、その後ろに詳細説明を付けます。
もちろん、そのようなポイントをカバーできる部品がありますので、ご活用ください。
そして、嬉しいことに、たいていの部品には「詳しくはこちら」などの「誘導リンク要素」が用意されています。詳細説明のある別ページにリンクさせることも、簡単です。
まとめ・・・・
お客さまが読みたくなるようなコンテンツは、普段のお客さまとの会話の中に沢山転がっているもです。
「ホームページに書き込むネタは、お客さまとの会話にあり」ですね。
秋の夜長になる前に、今一度、お客さまとの会話を振り返ってみてはいかがでしょう。
- 「1つのHPで複数サービスをアピールしているが、お問合せがない…」
- 「SEOでいろいろなキーワードで上位表示をしたい」
- 「新規事業を始めるので、ホームページでアピールしたい」
このような会員さまは、現在お持ちのホームページに加えて、2つ目、3つ目のホームページを新しくを作成するのがお勧め。
今後、「サポートセンターだより」の配信停止ご希望の方は、大変お手数ではございますが、下記より配信停止のご申請をお願いいたします。

コンサルタント:二宮
いつもお世話になっております。
【あきばれホームページ】コンサルタントの二宮です。主に標準パックのコンサルティングを担当しています。
各地で猛暑日が続いておりますが、みなさまいかがお過ごしでしょうか。
暑い日々が続くと体力が奪われ、体調を崩すこともありますのでどうかお体にはお気をつけください。
暑い時期にお仕事とホームページの更新を両立するのは大変ですが、苦労して作成したホームページから反応があれば、喜びもひとしおだと思います。
しかし、コンテンツの作り方を一歩間違えると、反応がとれないホームページになってしまいます。
そこで、今回は反応がとれるコンテンツを作成するために重要なポイン
トをお伝えいたします。
反応がとれるコンテンツ作りに重要な3つのポイント
反応がとれるコンテンツを作る際に重要なポイントは、大きく3つあります。
反応がとれるコンテンツ作りに重要な3つのポイント
アピールしたい商品・サービスを絞る
ターゲットに想定される購買層を絞る
ターゲットの悩みやニーズを書き出す
1)アピールしたい商品・サービスを絞る
複数の商品をアピールするコンテンツを作り、反応をとるのは非常に難しく、お勧めできません。
そのため、アピールしたい商品・サービスは「1つ」に絞り、その商品・サービスのターゲットに向けたコンテンツを用意するのがベストです。
2)ターゲットを絞る

アピールしたい商品・サービスを絞ったら、次はその
商品・サービスのターゲット
をイメージしてみてください。
できるだけ具体的にイメージしていただいた方が、反応をとりやすくなります。
例えば、
「30代・40代で都心に勤務している女性」
ぐらい具体的にイメージできれば、反応がとれるコンテンツをより作りやすくなります。
3)ターゲットの悩みやニーズを洗い出す
ターゲットが具体的にイメージできたら、そのターゲットの悩みやニーズを書き出してみましょう。
先ほどイメージした「30代のOLで都心に勤務している人」がターゲットであれば、
・食事制限しても痩せない
・痩せてもリバウンドしてしまう
・楽して痩せたい
などの悩み・ニーズが考えられます。
ここまできたら、あとはその悩み・ニーズを解決できる情報をコンテンツにするだけです。


今回の例でいえば、
ターゲットのお悩み:食事制限しても痩せない

お悩みを解決できるコンテンツ:正しい食事制限の方法
ターゲットのお悩み:痩せてもリバウンドしてしまう

お悩みを解決できるコンテンツ:リバウンドする理由とは
ターゲットのニーズ:楽して痩せたい

ニーズを満たすコンテンツ:効果的なダイエットの方法
などのコンテンツを用意できると、ターゲットにホームページをじっくり見てもらえて、お問合せやお申込みにつながる可能性が高くなります。
ホームページに訪れる方は、自分の悩みやニーズを解決できる情報や手段を探している方が大半なので、その期待に答えるコンテンツを作成して、反応がとれるホームページに育てていただければ幸いです。
今回お話した内容と関連する情報を、下記のページでご紹介しております。こちらもあわせてお役立てください。
▼ホームページのコンテンツ戦略
http://knowhow.support-hp.jp/kihon/contents#flow
・お問合せにつながるホームページの作り方
・SEO(検索エンジン対策)の方法
について、コンサルタントへ電話で相談したいけれど、
電話相談の有効期間が終わってしまったという方のために、
有料の電話コンサルティングサービスをご用意いたしました。
・15分の事前ヒアリング
・60分のサイト分析
・30分の電話コンサルティング
の3点セットを 9,800円(税別)でご利用いただけます。

サポートセンター責任者:金子
いつもお世話になっております。
【あきばれホームページ】サポートセンターの金子でございます。
暑い夏を感じる頃、すぐそこにお盆の季節がやって来ます。
そもそも自分がここにいること自体、ご先祖様があってこそですので、たとえご先祖様をあまり知らないとしても、1年に1度くらいは、お仏壇やお墓の前で感謝の気持ちを伝えたいものです。
そして、一般的なホームページでは、年末年始やお盆休みのような長期のお休み時には、「 告知 」 を行います。
昨今では、特別に「お盆休み」を設けない会社も多いようです。
そのため、御社のお客さまの中にも「休まず営業しているだろう」と思ってしまう方もいらっしゃるかもしれません。

告知する内容は、ホームページの中でも、
目立つ位置に、ひと目でわかるように配置する
ことをおすすめします。
例えば、トップページのメインエリア上部に配置したものは、スマートフォン表示でも閲覧可能なので、おすすめです。
サイドエリアの上部に配置するのも良いですが、スマートフォン表示の場合、表示されません。
文字色や、枠を付けるなど、目立つ色 を使うことも効果的ですので、目立つ部品 や 要素を使うとベスト。
告知内容として入れておいた方が良いものは、
- できれば、前文をつける
- お休みの期間
- お休み中の対応について
(お休み中のお問い合わせ先。例えばメールアドレスなどを明記)
- お休み明けの対応について
(例えば、お休み前後は繁忙時期になるため、お急ぎでないものは前後を避ける方が良いなどの事前誘導)
- その他注意点
(お休み前に連絡が欲しい内容などを事前にご案内)
など、お盆休み中に連絡がとれないことにより、お客様に不便な思いをさせないように配慮することが、信頼度アップの鍵となります。
読む際のリズムを考えて、前文を付けてみよう!
また、告知部分も読み物ですので、読む人のリズムを考えて、唐突なお知らせとして見られないようにする工夫も必要です。
前文に、季節のご挨拶文や、日頃の感謝の想いなどを短めに置くことで、ページにしっくりなじませましょう。
前文の例1
平素は弊社サービスをご利用いただきまして、ありがとうございます。 お盆の休業期間についてご案内申しあげます。
前文の例2
誠に勝手ながら、下記の期間、お休みとさせていただきます。お休みの間、ご不便をおかけいたしますが、今後ともご贔屓たまわりますよう、よろしくお願い申しあげます。
告知内容が定まったら、少なくとも1週間前には、書き込むように気をつけましょう。
よろしければ、弊社の「お盆休み」の告知も、参考になさってください。

さぽぺん
はじめまして。
サポートセンターキャラクター
「 さぽぺん 」と申します。
今後とも、よろしくペン!
「思った通りの風景」を作り、
アクセス者を逃さないホームページへ
いつもお世話になっております。 2015/07/30(木)
【あきばれホームページ】コンサルタントの木村です。
主に標準パックのコンサルティングを担当しています。
「思った通りの風景」を作り、アクセス者を逃さないホームページへ

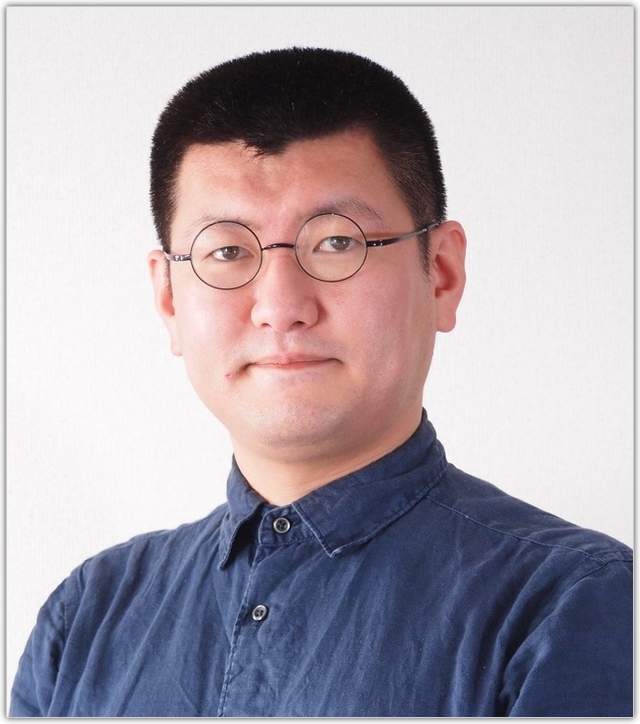
コンサルタント:木村
関東地方では梅雨が明け、蒸し暑い日々が続いております。高校野球や夏休みに入った子どもたちについてのニュースなど、夏が来たのだなと感じることも増えてきました。楽しいイベントが多い季節でもありますが、みなさま熱中症にはくれぐれもお気をつけてください。
私は先日さっそく海に行って来ました。海に向かう車の窓から青い海が見えただけで、なんだかとても笑顔になってしまいました。思った通りの風景が広がると、期待感と高揚感で胸がいっぱいになります。
この「思った通りの風景」は、実はホームページを作る上でも大切なポイントです。
関東地方では梅雨が明け、蒸し暑い日々が続いております。高校野球や夏休みに入った子どもたちについてのニュースなど、夏が来たのだなと感じることも増えてきました。楽しいイベントが多い季節でもありますが、みなさま熱中症にはくれぐれもお気をつけてください。
私は先日さっそく海に行って来ました。海に向かう車の窓から青い海が見えただけで、なんだかとても笑顔になってしまいました。思った通りの風景が広がると、期待感と高揚感で胸がいっぱいになります。
この「思った通りの風景」は、実はホームページを作る上でも大切なポイントです。

今回は、アクセス者にとっての「思った通りの風景」を作り、アクセス者を逃さない、お問合せにつながるホームページを作る方法についてお話しします。ただ、トップページについては標準パックの制作時コンサルティングでお話しさせていただくことが多いので、今日はサブページ(トップページ以外のページ)を中心にお話ししたいと思います。
「アクセスしてくれる人はいるけれど、なかなかお問合せまでたどり着かない…」
と感じられている方は、ご参考にしてください。
「思った通りの風景」作りが大切な理由
ホームページにたどり着いたアクセス者の中には、大して内容を読まず立ち去ってしまう人や、他のページにすぐ移動してしまう人がいます。
立ち去ってしまう理由の一つには、
「このページには自分がほしい情報はなさそうだ」
と感じられてしまうことにあります。こう感じられてしまうと、まずページの内容は読んでもらえません。もちろん、お問合せにたどり着く可能性もほぼなくなります。
逆を言えば、アクセス者が
「自分がほしい情報がありそうだ」
と感じるようなページを作ることができれば、内容を読んでもらえる可能性がぐっと高くなります。そういったページが複数あり、いくつものページを深く読み込んでもらうことができれば、お問合せに至る可能性もぐっと高くなるのです。
「自分がほしい情報がありそうだ」と判断するためにかける時間はとても短く、ほんの数秒です。一瞬で目に入るくらいの情報量で、「ここにあなたのほしい情報がありますよ」と上手に伝えなければなりません。
「青い海」くらい、視覚的にわかりやすく、シンプルに伝えることが大切です。
「思った通りの風景」の作り方
サブページで「思った通りの風景」を作るために大切なポイントは、基本的にはたった2つです。
「思った通りの風景」を作るためのポイント
目立つ所にわかりやすい見出しを置く
目立つ所にページの内容を示す画像を置く
それぞれのポイントについて、解説させていただきます。
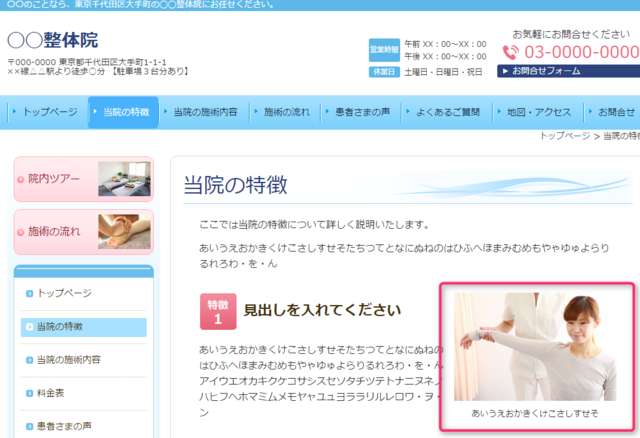
Point1.目立つところにわかりやすい見出しを置く
アクセス者が、ページを読み込むかどうか判断するためにかける時間は約7秒と言われております。ページ全体をざっと見て判断してくれるならば良いのですが、なかなかそのように見てくださる方はいらっしゃいません。
そのため、
- ページをスクロールせずとも見える位置に
- ページの内容をわかりやすく示す見出しを置く
ことがとても大切です。

内容の位置が下すぎて見えづらい
サブページ

内容がスクロールせずに見える
サブページ
それぞれのポイントについて、解説させていただきます。
Point2.目立つところにページの内容を示す画像を置く
文字で内容を伝えることも大切ですが、目を引きやすい「画像」を使うことも重要です。

内容を示すイメージ写真
画像があるだけで、人の目を引き寄せることができ、ページを読み進めていただける可能性をあげることができます。また、内容を示す画像を置けば「このページにあなたのほしい情報がありますよ」と伝えることもできます。
肩こりについて解説するページなら肩こりに悩む人の画像を、キッチンリフォームについて解説するページならリフォームされたキッチンの画像を、というように、ページの内容と関連した画像を、スクロールせずとも見える位置に置きましょう。
今回お話した内容と関連する情報を、下記のページでご紹介しております。こちらもあわせてお役立てください。
▼内部ページのファーストビュー
http://knowhow.support-hp.jp/contents/page#01
アクセス者にとっての「思った通りの風景」を作り、アクセス者を逃さない、お問合せにつながるホームページにしていってくださいね。

サポートセンター責任者:金子
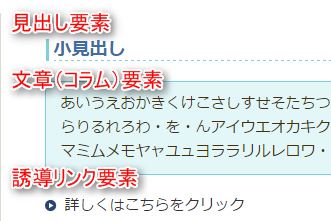
◆ デザイン性アップの秘訣は、「要素」のマスターにあり
7月に入り、今年も折り返しを過ぎました。
日々、または、決まったスケジュールでホームページの内容を更新されている方も多いと思いますが、「かゆい所に手が届かない」と、もどかしく感じていることはありませんか?
例えば、
- 文章や画像を入れて、その上に「見出し」も配置したいけど「見出し」が見当たらない
- 「詳しくはこちら」の誘導を削除したいのに、
 マークが消せない
マークが消せない
- 注意書きを色付きの枠で表示して、ちょっと目立たせたいけれどできない

これらは、
部品の「要素」の表示・非表示をマスターすると、
簡単に実現できます!
1つの部品は、「見出し要素」「文章要素」「誘導リンク要素」「画像要素」などの複数の要素の組み合わせでできています。
また部品により、組み合わされている要素が異なります。
ですが、たいていの部品の上部には「見出し要素」が用意されていて、下部には「誘導リンク要素」が用意されています。ご存知でしたか?
見出しを入れたい、『詳しくはこちら』の誘導リンクを消したい、という場合は、今ある部品の要素を表示したり、非表示にしたりすることで、かなってしまうことも多いのです。


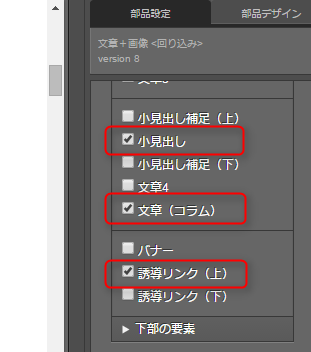
右パネル「表示させる要素の選択」

「文章(コラム)要素」
ちなみに、注意書きのように文章を色づきの枠で囲みたい場合は、「文章(コラム)要素」を利用します。
この要素は、特定の部品にしか入っていないので、使いたい場合は、
- よくあるご質問<画像右 回り込み>部品
[コンテンツで選ぶ]→[よくあるご質問]に入っています
- 文章+画像<回り込み>部品
[おもな要素で選ぶ]→[文章]に入っています
- 文章+画像<3列 回り込み>部品
[おもな要素で選ぶ]→[文章]に入っています
などの部品をご活用ください。

「1つのHPで複数サービスをアピールしているが、お問合せがない…」
「SEOでいろいろなキーワードで上位表示をしたい」
「新規事業を始めるので、ホームページでアピールしたい」
このような会員さまは、現在お持ちのホームページに加えて、2つ目、
3つ目のホームページを新しくを作成するのがお勧め。
SEOのメリットが大きく、お問合せを増やすのに効果的なので、中小
企業の間でも「複数ホームページ」を持つところが増えてきました。
皆さまも、この機会にぜひ複数ホームページをご検討ください。
複数のホームページを持つと、なぜお問合せが増えるのか?
以下のページで詳しくご説明しております。

ホームページの目的達成に不可欠な 2つ の要素
私達コンサルタントが、コンサルティングをさせていただく際に、最も大切にしているのは「ホームページの目的を明確にすること」です。
「ホームページで何をしたいのですか?」という質問をされたことがある、とご記憶の方も多いのではないでしょうか。
弊社では、様々な会員様のご相談を承りますが、それでも多くの方は、ホームページを運営する目的を、サービスや商品をアピールして、「お問合せ」 or 「購入」してもらうとされるかたが大半の割合を締めています。
アクセス者にホームページをみてもらって、何かしらのアクションをしてもらおうとすると、ホームページでアクセス者に伝えるべき要素がたくさんあります。
要素を細分化すると非常に多くなりますが、大きく2つに分けると、
「専門性」と「信頼感」
のアピールがものすごく重要になります。

ホームページの信頼感が特に大切な理由
ではなぜ、「専門性」と「信頼感」をアピールする必要があるのでしょうか。
専門性のアピール
アクセス者は基本的に、「自分の問題や課題、欲求を満たすために、なるべく実力や品質の高いサービス・商品を探したい」という目線でホームページを閲覧します。
その際「すべてに対応しています」よりも、「◯◯を専門に対応しています」とある方が、より実力や品質が「高そうだ」という印象を持ってもらえます。
したがって、「ここなら自分の問題や課題に対して、良いサービスや商品がありそうだ」と思ってもらうために、「専門性」をアピールする必要があります。
信頼感のアピール
一方、今回のテーマである「信頼感」をアピールする理由は?というと、たとえ、アクセス者に「実力や品質が高そうだ」と興味を持ってもらえても、「でも、なんだか怪しそう」と思われてしまったら、お問合せや購買にはつながらないからです。
逆に、「サービスはよくわからないけど、なんとなくしっかりしていそうな会社だから一度問い合わせしてみるか」ということはあり得ます。
そのくらい「信頼感」は大切なんですね。

信頼感をアピールする方法
それでは、その大切な「信頼感」は、どうアピールするのがよいでしょうか。
単純ではありますが、専門性をアピールするには、「専門家です」とか「◯◯専門です」と書くこと。冗談のように思えるかもしれませんが、ホームページでは「専門家だと思ってもらえるか」が重要となります。
ですから、「◯◯を専門として△△の提供・販売をしている」などの記載はとても有効なのです。
ところが「信頼感」については、自分で「信頼感があります」的な事をそのまま書くことによるアピールは難しく、むしろ「信頼」という言葉と記載するほど、胡散臭く感じさせます。
そのため、信頼感をアピールするには、以下のようなコンテンツを用意します。
- デザイン(見た目)をきれいなものにする
- 会社・事業所の情報をもれなく記載
- 実績、事例、お客様の声の掲載
- 経営者・スタッフの写真の掲載
- 商品写真の掲載行が増えます
など
いわゆる「キチンとしてそうだ」と総合的に判断してもらうためのコンテンツです。
ぜひ、反応の取れるホームページにするためにも、そのようなコンテンツづくりを試してくださいね。
~ 今月のサポートセンター ~

サポートセンター:新谷(しんや)
最後までお読みくださりありがとうございます。
入社2年目の新谷健太です。
☆今週の豆知識☆
『パンくずリストって何ですか?』
とお問合せをいただくことが多々ございます。
パンくずリストとは、
HOME > 料金・サービス > お客さまを増やせるHP作成のようにホームページ全体の中での位置を、階層構造の上位ページへのリンクを順に並べたもののことを言います。
ちなみに----
「パンくずリスト」という名前は、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来しているそうです。
そんなパンくずリスト部品の追加はこちら♪
パンくずリストの追加

http://help.support-hp.jp/breadcrumb?supma_0602
以上です。
アクセス者がホームページで迷子にならないようにパンくずリスト部品を置いてみるのも良いかもしれませんね(*^^)v
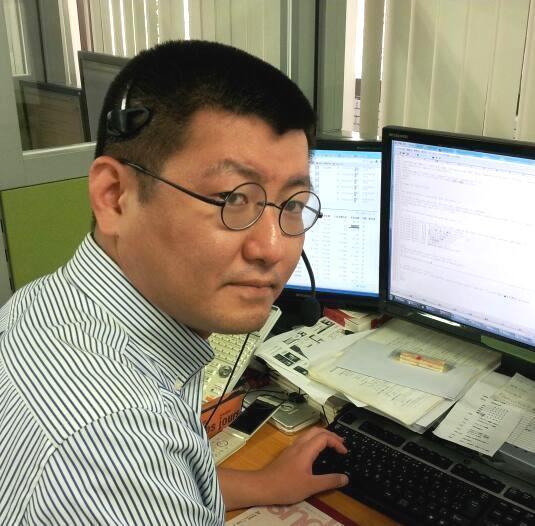
ホームページは「信頼感」が大切だという内容をお伝えしましたが、ホームページに特化した写真をホームページ制作に長けたコンサルタントのご提案のもと、プロのカメラマンが現地に出向いて撮影するカメラマン派遣オプションサービスをご用意いたしました。
派遣先のご住所によっては、承れない地域もございますが、より反応率UPの施策として、ご活用いただけますと幸いです。
カメラマン派遣 写真撮影 サービスのご案内

撮影した写真は、すべて会員様の所有物となりますので、お名刺や別の
販促ツールにもご利用可能です。
コンテンツをしっかり書いて、情報もキチンと載せたら、最後のひと押
しとして、アクセス者の心をつかむためのプロが撮影した写真を入れみ
ることもご検討ください。
コンサルチケットは、サポートセンターにご連絡いただくことで、ご予約をお取りいたします。
AKBの少女たちに負けないくらい、もっともっと魅力的なホームページに仕上げていきましょう。
~ 今月のWeb総研 ~

コンサルタント:篠崎
コンサルタントの篠崎です。
主に標準パックのコンサルティングを担当しています。
先日、「FacebookやTwitterを使った集客サービスの営業を受けたのですが・・・」という相談がありました。
ホームページを運営していると、いろいろな集客サービスの営業メールや営業電話が来ると思います。
いちいち相手をするのも大変ですので、全部無視するというのも一つの方法です。
なぜならば、本当にその集客サービスが優れたものであるならば、わざわざメールや電話で営業する必要はないからです。(その方法を使って集客すれば良いわけですから・・・)
でも、どうしても気になる営業ってありますよね。
そのような時は、とことん質問することをお勧めします。
少しでも疑問に思うことがあれば、担当者さんに何でも聞いてみるのです。すると、相手の真の姿が見えてきます。しっかりしたサービスであれば、どのような質問を受けても、キッチリ答えられるハズです。(「それはできません」も立派な回答です)
逆に、ごまかすような態度の場合は要注意。サービス内容が怪しい証拠ですし、何よりもトラブルが発生した場合、同じような対応をする可能性が高いです。
ちなみに私はといえば・・・。どういう営業方法なんだろう?とか、この方法だとお客さんがドン引きするかも?とか、コンサルティングの参考にしています。良いものも悪いものも、結構、勉強になるものです。
私達コンサルタントも日々勉強しています(^^)
ちなみに、私も、電話コンサルオプションを担当させていただいております。


サポートセンター責任者:金子
2015年は、価値観が大きく変わる年とも言われておりますが、徐々にその傾向が現れてきたように思う昨今です。
例えば、アップルがアップルウォッチの販売を開始したり、グーグルが自動車を開発したり、時計は◯◯、自動車は◯◯という今までの常識が大きく変わり始めているのを感じます。
まさか、電話と腕時計が自分の健康管理までやってくれる時代が来るなんて、思いもしなかったことかと。
ところでみなさんは「インドアビュー」という仕組みをご存知ですか?
グーグルが提供する室内をぐるっと 3 6 0 度、パノラマ写真で見ることができる仕組みでして、最近どうやら流行り始めているようです。
グーグルマップ(グーグルの地図)上でも「ストリートビュー」で、実際の道を写真としてグルっと見回す仕組みをご存知の方は多いと思います。
このおかげで道に迷うことが少なくなったのではないでしょうか。
「インドアビュー」は、この「ストリートビュー」の室内版のようなものです。
- 写真の中でクリックし、前進してみたり
- ドラッグして見える範囲を上下左右に移動してみたり
お店・会社・ビル・美容院・病院・接骨院・事務所などの室内までを覗いてみることができます。(ちょっとやりすぎると、グニグニしていて、乗り物酔いになりそうな動きではありますが・・・)
建物を確認するのに、とても便利な仕組みです。最近では、この仕組をホームページに活用するところが増えています。
例えば、歯が痛いので近所の歯医者を探している際に、ドアを開けない限り見えないはずの室内の様子を前もってホームページで見ることができれば、プラス、その室内が清潔感があって明るく、居心地の良さそうな素敵な場所だったら。
あら素敵、「明日、ここに行ってみようかな?」と、お客さまの背中を押してくれるコンテンツにもなり得るのです。
室内サービスの場合は特に、いかにお客さまに表のドアを開けてもらうかが新規顧客獲得のカギです。そういった意味で、最新の流行りにのって、インドアビューを取り入れてみるのも良いかもしれませんね。

サポート担当:阿部
カメラマンオプションをご存知ですか?
文章はスラスラ出てくるのに、ホームページに掲載できるようなまともな写真がない!とお困りの方は、カメラマン派遣オプションというものがあります。
→ カメラマン派遣オプションについて(※)
※ 派遣地域によっては、表示価格プラス交通費をいただく場合や、派遣できない地域もございます。
ご希望の場合は、以下のお問い合わせフォームよりお問い合わせください。

サポートセンター責任者:金子
みなさんは「スマートフォン」を使っていますか?
私は、はやりに飛びつく方ではありませんが、仕事上持たざるを得ず、ガラケーとスマートフォンの両方を持ち歩いております。
使ってみてわかったのは、スマートフォンでパソコン用サイトが表示されてしまうと、大変見づらいということ。文字が小さすぎるだけでなく、ボタンも操作しづらく、はがゆい状態に。
そういうこともあり、時代は刻々とスマートフォンの専用表示に向かっています。その証拠に、とうとうグーグルが、4月半ば以降、スマートフォンで見づらいホームページの評価を下げると予告しました。
ちまたで騒がれている「モバイルフレンドリー」「モバイル用に最適化」や「レスポンシブWebデザイン」といったものがそれらに該当します。
どんなふうに見えるのかは、プレビュー機能を利用すると便利です。

「プレビューボタンをクリックしているのに、なかなか表示されない。」そんなお声もちらほら聞きますが、これは前回もお伝えしたようにパソコンが「おりこうさん」のために発生している事象の1つ。
プレビュー表示が遅い、ホームページ更新画面が鈍いと感じたら、クロームの履歴の削除を行ってみてください。
それで動きが改善された場合は、定期的に行うことをおすすめします。
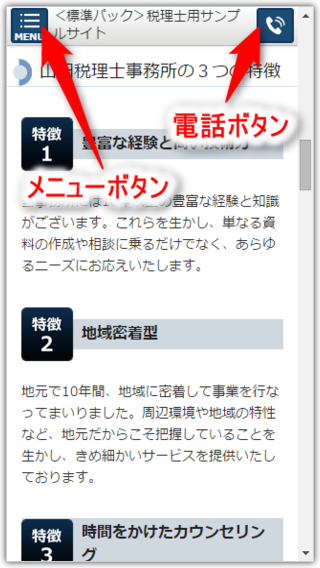
また、スマホサイトは画面の横幅がパソコン用の画面より小さいため、サイドエリアを表示しない仕組みになっています。
サイドエリアが表示されない = サイドメニューが表示されない分、サイトの左上にメニューボタンが表示され、それをタップ(指で触る)することでメニューを出します。
ただし、このメニューは、タップしない限り表示されないため、サイト内のコンテンツを沢山見てもらうためには、もうひと工夫必要そうです。
メインエリアのコンテンツへも、誘導リンクをほどよく設置することもおすすめいたします。
やりすぎると、ユーザビリティが低下したと見られますので、なにごとも「ほどほど」を心がけましょう。
☆今週のサポートセンター☆

ドメインマスター:中村
最後までお読みくださりありがとうございます。
ドメイン担当の中村です。
☆今週の豆知識☆
『ドメインって何?』
ドメインというと聞きなれないと思いますが、ホームページのアドレスやメールのアドレスを使うために必要なものになります。
ドメインは世界にひとつしか存在しないものになりますので、ご自身のドメインを取ると、それがオリジナルのアドレスとして使えるようになります。
ドメインも屋号と同じで、長く維持すればそれだけ歴史が刻まれていきますので、長~くお使いいただいて、ぜひご自身のドメインの価値を上げてくださいね!
「インドアビュー」をご存知ですか?

カイロプラクティックや整体、エステやサロンや美容室、
病院や歯科医院などの室内業務中心の業種では、
お客様が実際にドアを開けるまで、
「不安」がつきまとうものです。
そんな不安を解き放つために、
「こんな素敵な場所でやっているんです!」
というイメージを視覚的にアピールするのに、
インドアビューがあります。
なんと、室内を ぐるっと360度 、ホームページで見渡せられる素敵なツールなのです。

みなさんはどのくらいの頻度でホームページを更新していますか?
「お客さまからの信頼を獲得していく」という意味で、ホームページを日々更新することは、とても重要なポイントと言えます。
最低月1回程度、ホームページを見るお客様にとって、「あると嬉しいコンテンツ」 を追加するためのスケジューリングをおすすめします。
ところで、日々の忙しさに圧倒されて、自分のやったことに対して、ふと不安になることはありませんか?「あれ、やったはずなのに・・・」と。
午前中にやっておいたと思った事が、夕方になってフタを開けたらできておらず、慌ててやり始めるという体験です。
ホームページの更新中も、更新したのに反映されない、部品を削除したのにまだ残っている、ということがよくあります。
あの作業は幻だったのではないか?と。

実のところ、「コンピューター」は、思っている以上に「おりこうさん」にできています。
一度見たホームページは、「もしかしたらまた見るかもしれない」という予測のもと、「とりあえず自分のところで保管しておこう!」と動くのです。
その後、もう一度同じホームページを開くと、「それ、ここに保管していますよ!」と、パソコン内に保存しておいた過去のデータを出すことで、モニターに表示するまでの時間を短縮してくれます。
ホームページの閲覧速度を早めてくれているのです。
そのため、一度見たホームページに修正を加えた後、再度表示してみると、「変わっていない」ということが発生します。
パソコンがおりこうさんのために起こる事象なのです。
そんな時は、慌てずに「F5」キーを押下してみる、または更新ボタンをクリックしてみてください。サーバーに最新情報を取りに動くため、更新後のページを表示しなおしてくれることでしょう。
☆今週のサポートセンター☆

チームのアイドル:新谷
最後までお読みくださりありがとうございます。
新卒の 新谷健太 です。
☆今週の豆知識☆
『PDFファイルをホームページに貼り付けたいんだけどどうすればいいの??』
とお問合せをいただくことが多々ございます。
そんなときは下記のサイトをお使いいただくと便利です。
このサイトはPDFファイルを画像のファイルに変換してくれるので、変換された画像をホームページにペタっと貼り付けることができて便利です。
ぜひお試しください(*^^)v
ご紹介制度について
「ホームページ、私も自分で更新したいけれど難しそうだな・・・」と困っているお友達はいらっしゃいませんか?
お友達をご紹介いただくと、JCBギフトカード5,000円分が、もらえます。
ご紹介されたお友達も、初期費用が5,000円割引に。