2015年4月17日(金)
2015年4月半ば以降、グーグルが、スマートフォンで見づらいホームページの評価を下げると予告しました。
それに伴い、ブログシステムをご利用中の方に、スマートフォン表示への切り替え方法を以下にご案内させていただきます。
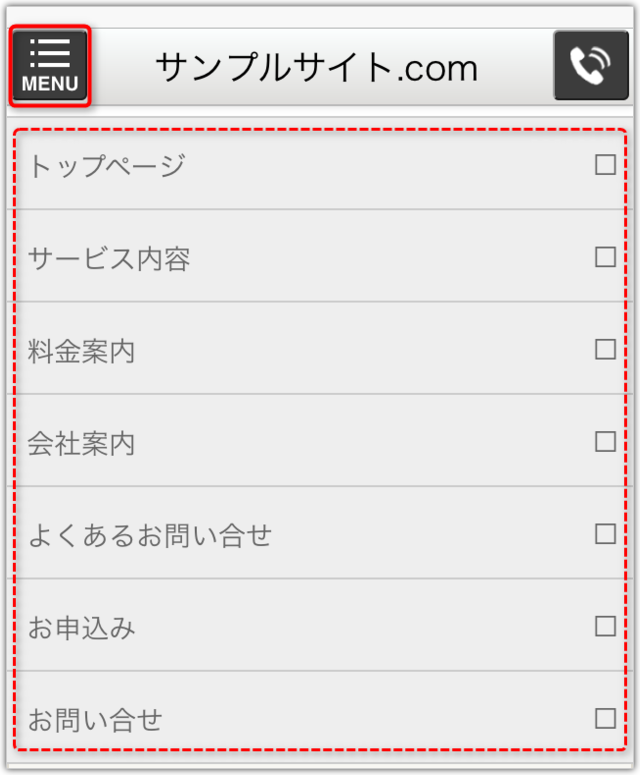
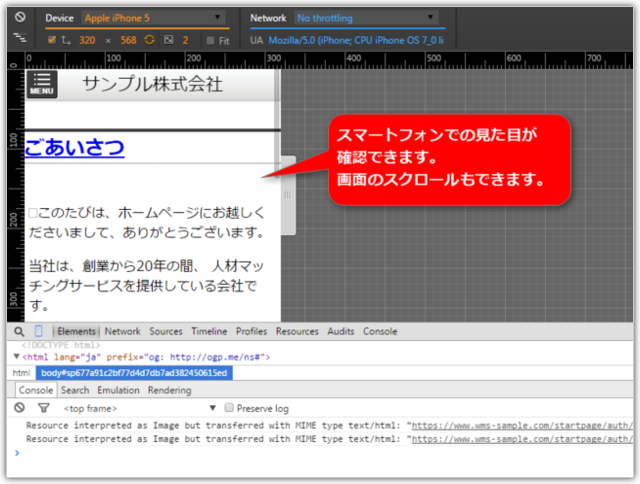
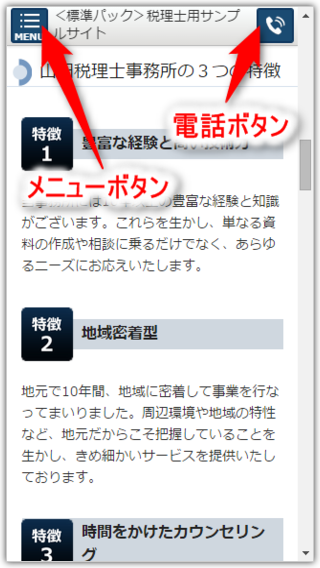
▼スマートフォン表示例▼

右図のように、スマートフォンの画面サイズに合わせて、見やすく表示します。
縦長の画面で読みやすいように、サイドエリアを見せずに、ヘッダーの両サイドに、メニューボタン(左)と電話ボタン(右)を表示します。
従来の設定のままですと、パソコン用ページがそのまま縮小された状態で表示されます。
スマートフォンの画面は、パソコンのモニタより特に横幅が小さいため、パソコン用ページのままの表示では、
- メニューが小さすぎて選択しづらい
- 文字が小さすぎて読みづらい
- 画面の縦横の移動がしづらい
といった、ユーザビリティの低いものになります。
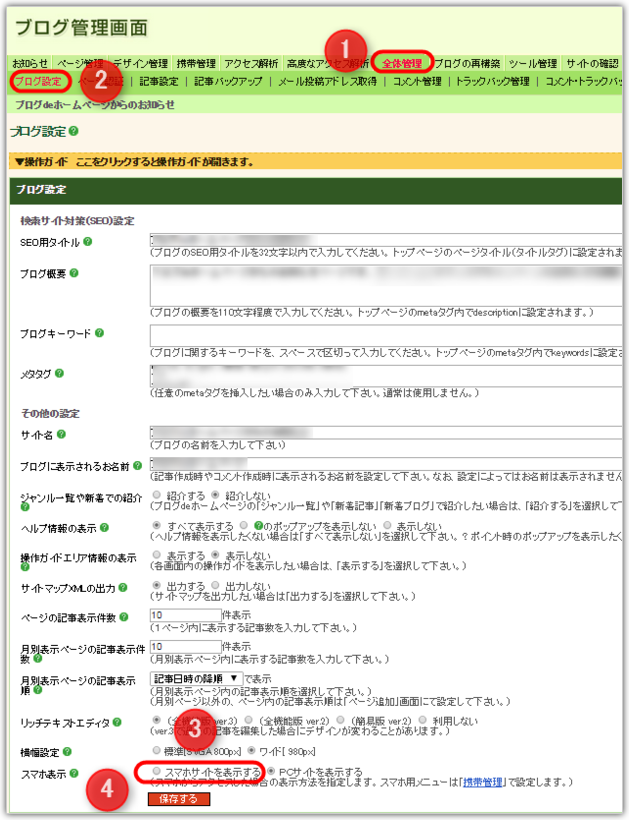
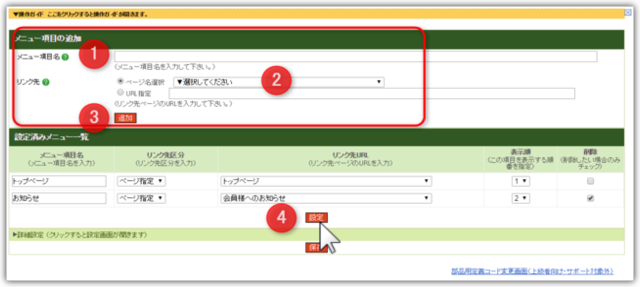
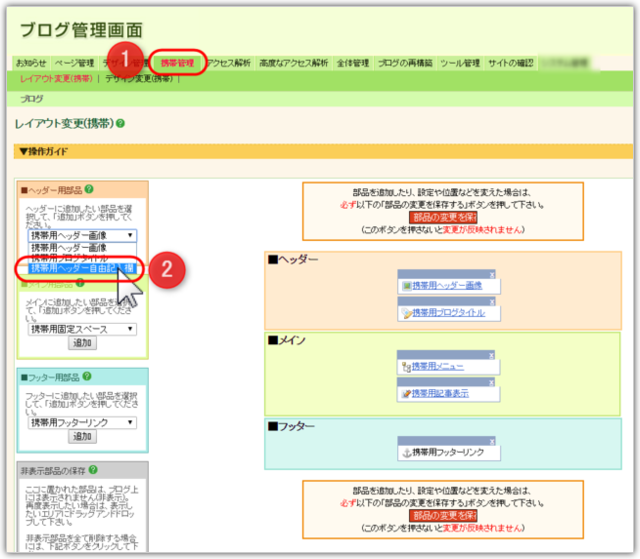
以下の 4つの手順 を設定してください。
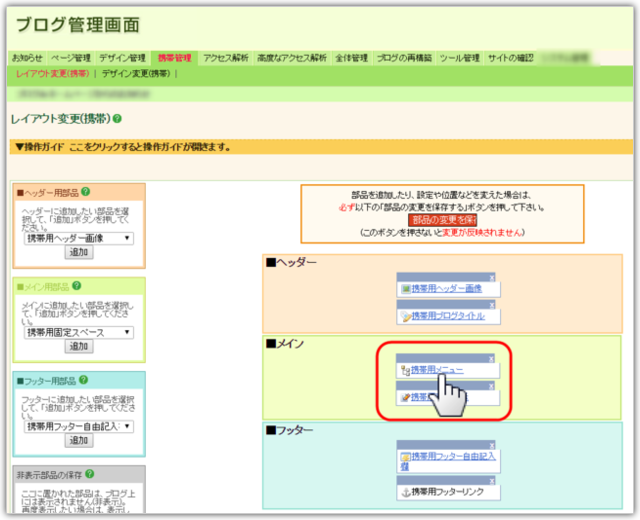
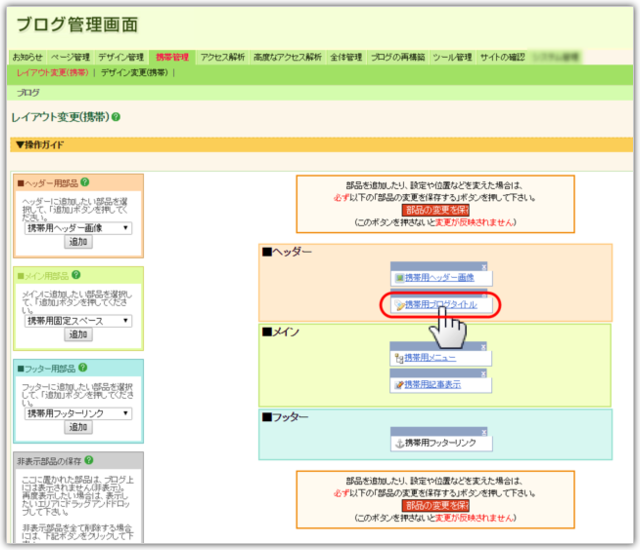
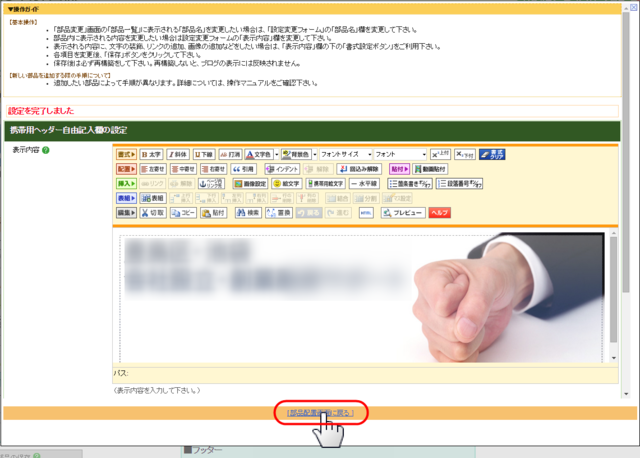
今までの作業を一旦保存します

▲クリックすると拡大表示します▲
- [部品の変更を保存する]ボタンをクリックします。
- 他の作業を続けて行わない場合は、
[再構築を実行する]ボタンをクリックします。
インターネット上のブログに反映されます。
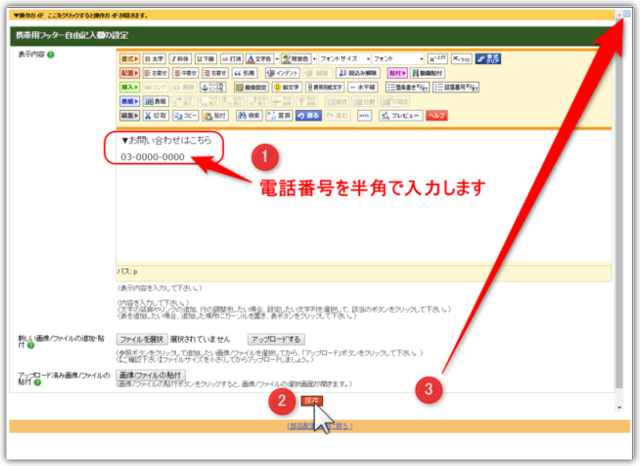
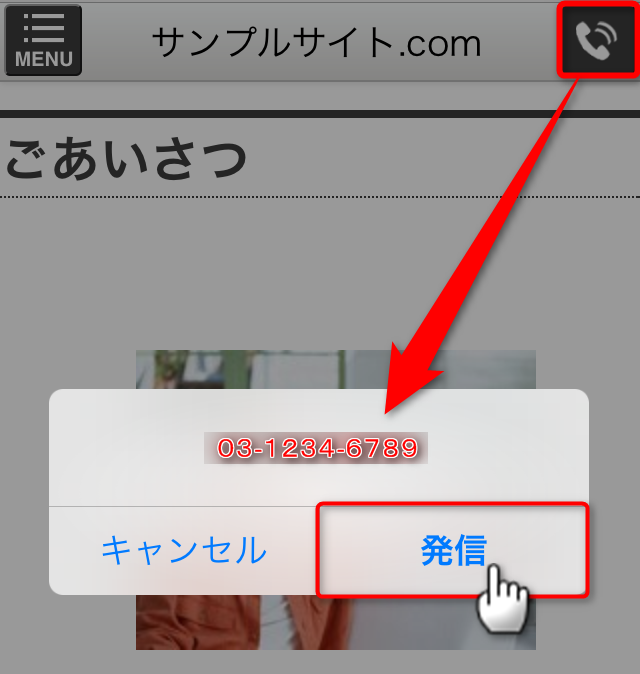
スマートフォンで見ると、右上に電話ボタンが表示されます
▼ スマートフォンでの表示例 ▼

右図のような表示になり、
電話マークをタップすると(指で触ると)、
電話をかける画面へ切り替わります。
スマートフォン表示のプレビュー方法はこちら
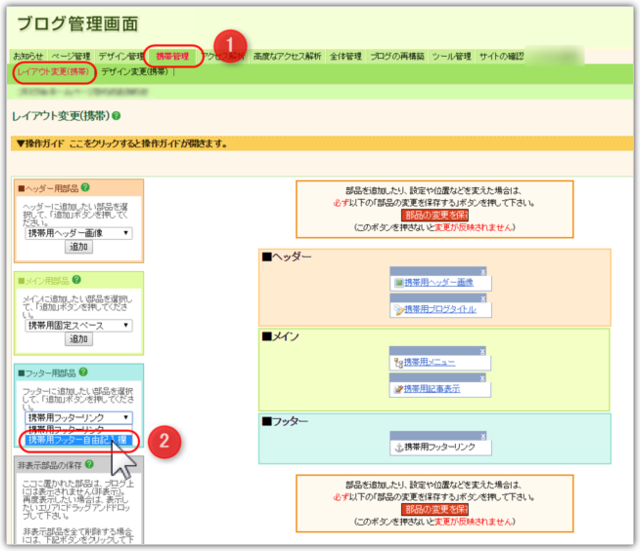
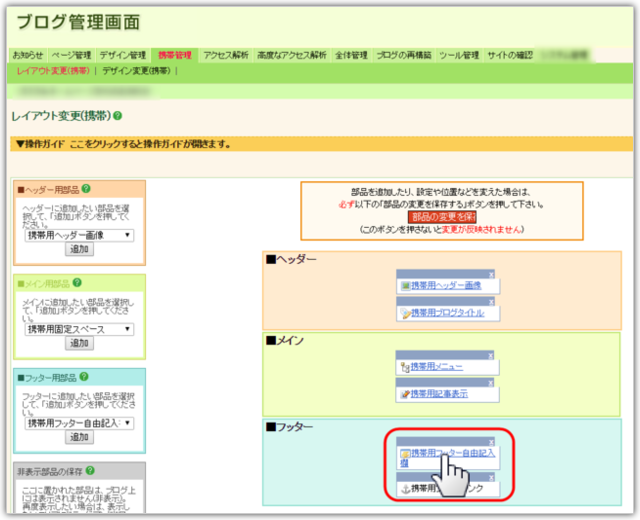
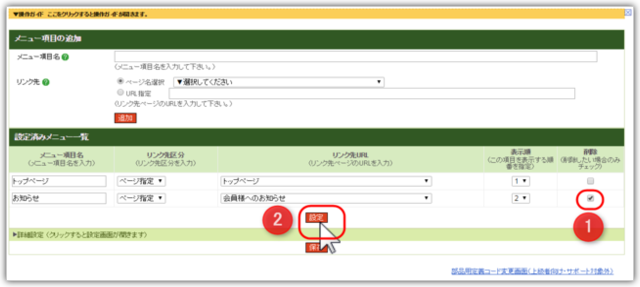
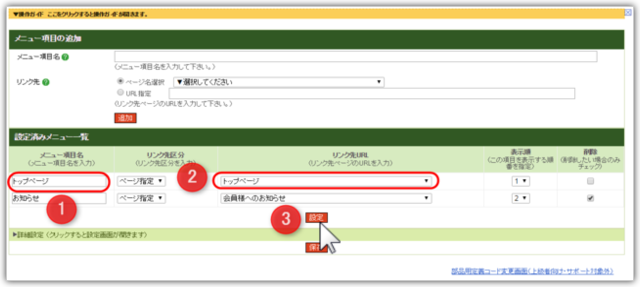
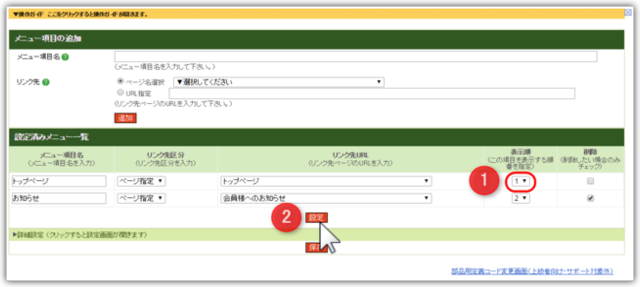
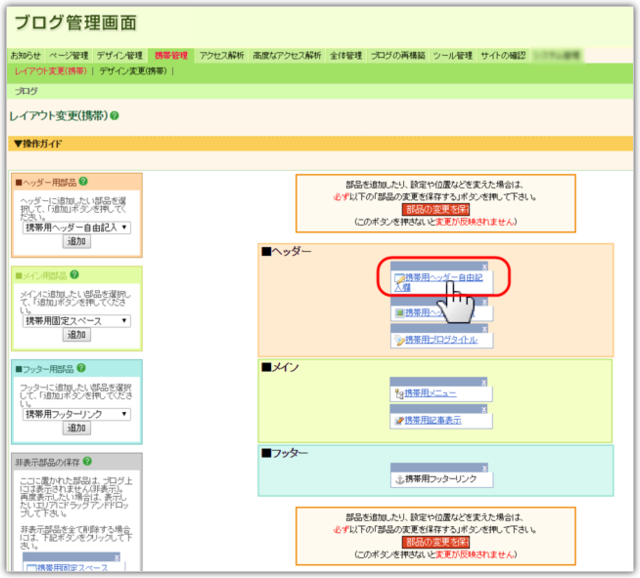
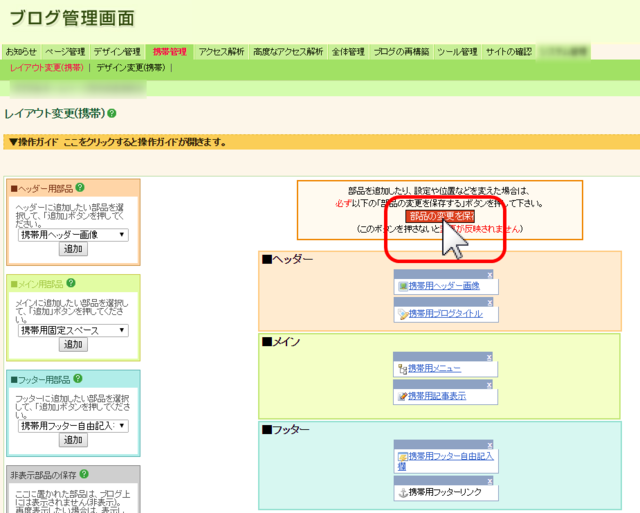
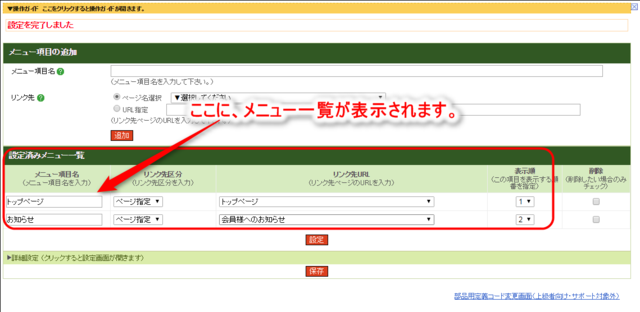
メニューの一覧を確認します

▲クリックすると拡大表示します▲
「設定済みメニュー一覧」を確認します。
足りないメニューを追加したり、並び順を変更したり、必要ないメニューは削除します。
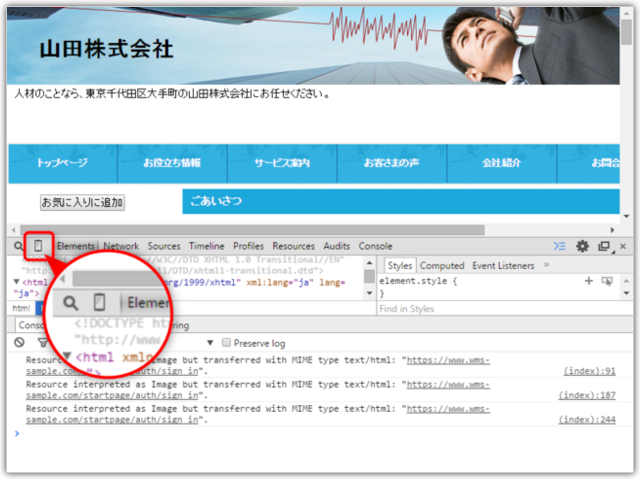
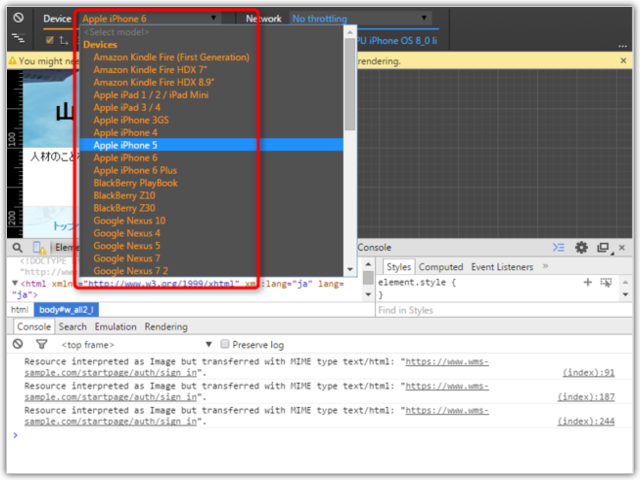
その他:パソコンでプレビューする
以下のプレビュー機能を利用するには、パソコンにグーグルクロームを入れる必要があります。
まだグーグルクロームを入れていない場合は、こちらをクリックし、グーグルクロームを入れてください。