2015年5月29日(金)
ここでは、ブログシステムをスマートフォン表示に切り替えた際の、崩れやすい部分 についてご案内いたします。
スマートフォン表示へ切り替え時に崩れる主な原因は、
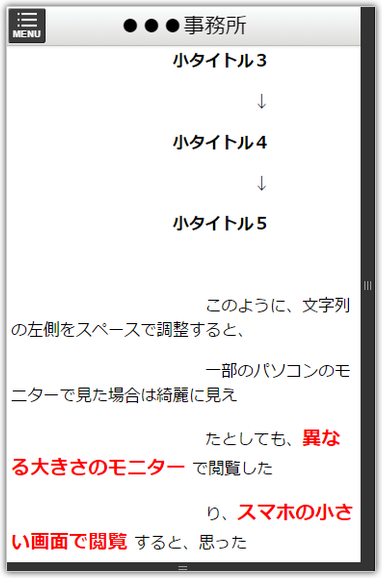
スペースを使って文字の配置を整えていたり、
コンテンツにテンプレートを利用しているために、発生いたします。
崩れの多くは、以下のようなものです。
- 文頭や文末がうまく揃わない
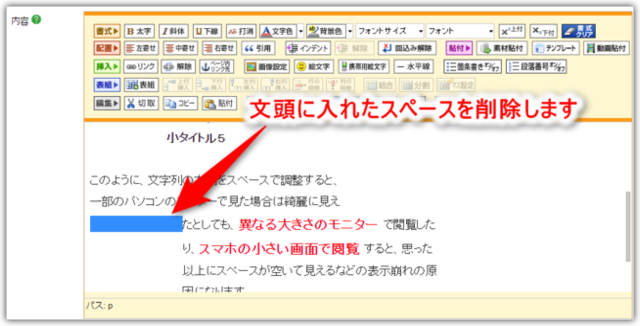
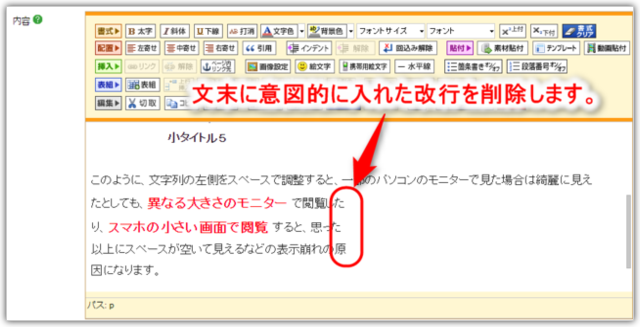
→ 原因:文頭をスペースで調整している。文末を改行している。
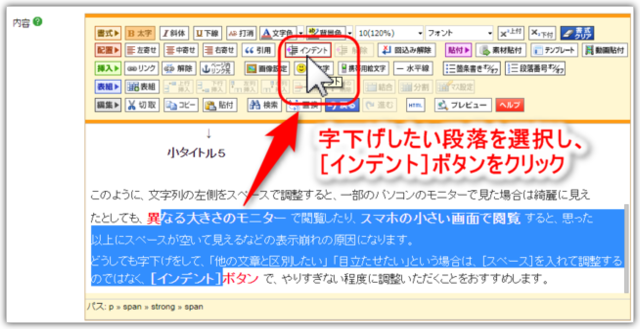
→ 対策:文頭のスペースを削除、[インデント]で字下げする。文末を揃えるために入れている改行を削除する。
- 画像入りテンプレート、バインダーやクリップボードが崩れる
→ 原因:テンプレート自体がスマートフォンに適さない。既にプログラムが崩れている
→ 対策:テンプレートを入れなおす。または、テンプレート以外で作りなおす。
- 見出しの表示がPCサイトと異なる
→原因:見出しの種類によっては、スマートフォンサイトに対応していない場合があるため。
→対策:弊社にて設定を変更いたしますのでサポートセンターにお問い合わせください。
基本的に、グーグルが提供しているツール「 モバイルフレンドリーテスト 」をクリアしていれば、グーグルのモバイル評価は保てます。
ですが、横にはみ出していて、横スクロールしないとコンテンツが表示されないのでは、ページの内容をお客様に気づいてもらえない原因になり、コンバージョンに影響する可能性があります。
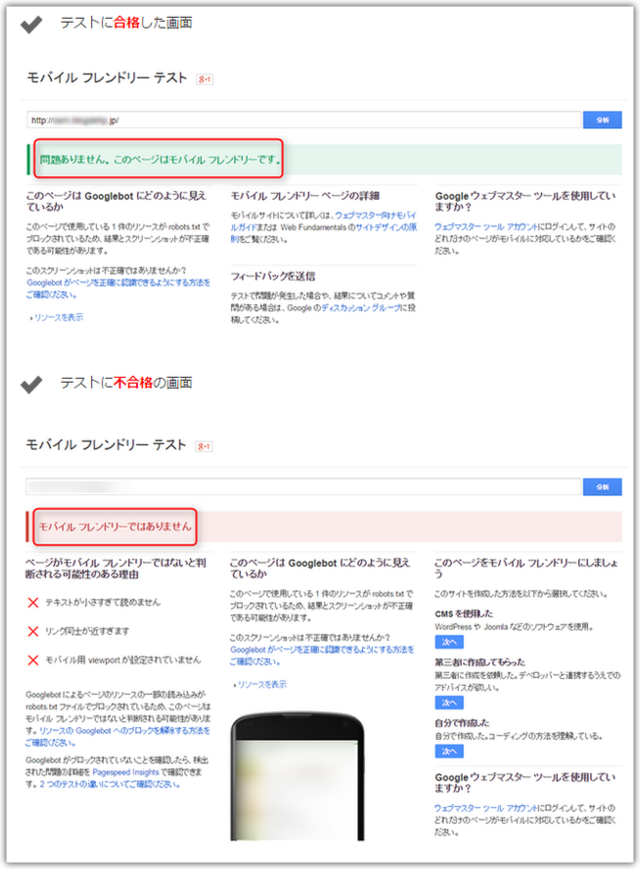
3.その他: モバイルフレンドリーテスト の見方
「モバイルフレンドリーテスト」とは、グーグルが提供している、モバイルユーザビリティーをチェックするためのツールです。
ブログやホームページが、モバイル対応ができているかを確認します。
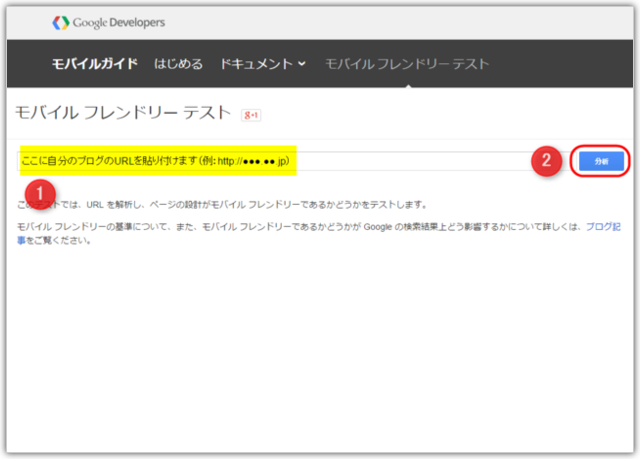
モバイルフレンドリーテストを開く
- 以下の ページを開きます。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
- テストしたいページの URLをコピー&ペーストし、[分析]ボタンをクリック
モバイルフレンドリーテストは ページ毎のテスト です。
トップページのURLで合格しても、サブページでは不合格である可能性があります。
そのため、モバイル検索から反応を取りたいすべてのページについて、モバイルフレンドリーテストを行うことをお勧めします。
スマートフォン用に画像のサイズを調整するか、縦長の表に作り替える
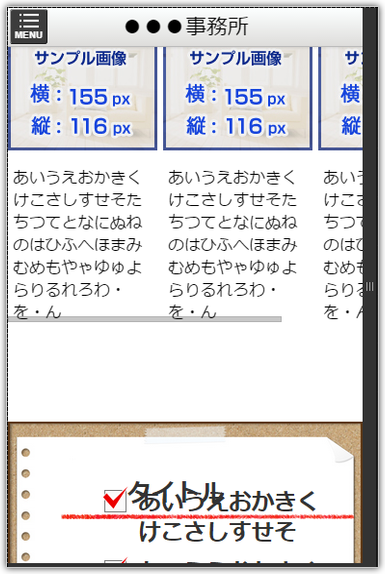
スマホで表示する画像や表は、それらの横幅がスマートフォンの画面より広い場合に、横スクロールバーが表示されます。
「3.その他」の モバイルフレンドリーテストの審査基準には、
「横スクロール」自体が含まれません。
ただし、商品一覧など、画像を横に並べて紹介している記事の場合、横スクロールい気付かず商品を見逃してしまう可能性があります。
スマートフォンのサイズに合わせて、画像自体を小さくすると横スクロールバーが表示されなくなりますが、パソコンで閲覧すると、画像が小さすぎて画像と画像の間隔が空きすぎるなど、見づらくなる可能性があります。
その場合、横長の表を縦長の表に組み替えて作り替えるなどの工夫が必要となります。
画像を小さくし、調整する場合は、ブログ管理画面で画像の大きさを調整せずに、画像編集用ソフトで縮小したものを再度ブログにアップロードしなおしてください。
右上画像は、iphone5の画面サイズで表示した場合のサイズです。パソコンで閲覧した場合や、その他のモバイルで表示した場合はそれぞれの画面の大きさにより最適な画像サイズが異なります。