サポートセンターだより 2016年配信
2016年配信バックナンバー
偶数月をサポートセンターが、奇数月を制作部が、それぞれ担当しております。

いつもお世話になっております。
【あきばれホームページ】コンサルタントの野村です。
主に標準パックのコンサルティングを担当しています。
さて、9月の【サポートセンターだより】に引き続き、今回もホームページでの集客に効果的な、「トップページの構成」についてお話しさせていただきます。
前回はフェイシャルエステサロンのホームページを例に挙げ、トップページで一番大切なことは、アクセス者に対し、「サービスを利用するメリット」をしっかりとお伝えすることだ、とご説明しました。
エステサロンやリラクゼーション、医療・治療系のご商売の場合、ターゲットは主に「何らかの改善を求める人」です。
このように、ターゲットを想定しやすいご商売の場合は、ニーズ(悩み)の把握、予想もしやすくなります。
ニーズを想定しづらいご商売も・・・

一方で、アクセス者のニーズを想定しづらいご商売も多々ございます。
特に「士業」の方などは、お取り扱いサービスが多岐にわたりやすいご商売です。
サービスごとに様々なターゲットが想定されるため、ニーズ以前に ターゲットそのものの想定が難しくなりがち です。
そこで今回は、「税理士」のホームページを例に「士業」の方向けのトップページ構成と考え方 をご紹介したいと思います。
「複数のサービスを展開している」会社や個人事業主の会員さまにも役立つ内容ですので、
ぜひご参考になさってください。

「士業」の方のホームページは大きく2つの系統 に分けることができます。
事務所公式サイト

企業でいうところのコーポレートサイトと同じように、事務所の紹介を
主目的にしたホームページとお考えください。
所属する先生の経歴や実績、ごあいさつとともに、事務所で扱っている
業務・サービスをしっかりと紹介する、いわば「事務所の顔」として作
成されるホームページです。
業務特化型サイト

事務所公式サイトとは異なり、特定の業務・サービスにしぼって作成さ
れるホームページです。
1つのサービスの紹介に特化し、公式サイトよりも深く実力と知識をア
ピールして集客することが目的となります。
どちらも目的と使い方が異なるため、それぞれのお勧め構成と考え方をご説明いたします。
税理士事務所 の 事務所公式サイト の考え方
事務所公式サイトの場合、「名刺代わり」として、事務所で扱っている業務・サービスを全て紹介することが基本となります。
仮に税理士として扱っている業務を全て載せた場合、想定されるターゲットはどんな方でしょうか。
- 1決算申告などのスポットで税務業務を依頼をしたい方
- 2融資のご相談
- 3税務顧問のようなパートナーを探している方
- 4会社を設立したい方
- 5相続を控えている方 etc...
少し考えただけでも、これだけの方が想定されます。
このように、事務所公式サイトでは紹介している業務・サービスの数だけお客さまの目的が想定されるため、ターゲットを絞り切れなくなりがちです。

その場合、明確にサービスを絞りアクセス者のメリットを掲載しているホームページに比べると、お客さまの獲得力に差が出やすくなります。
逆に言えば、様々なニーズに対応するためには、
あえてターゲットを絞らず、間口を広げてかまえる 事務所公式サイトが必要なのです。
ターゲットを絞った業務特化型サイトは、確かに獲得力に優れています。
しかし一方で、特化していない業務へのニーズを持ったターゲットにはまったく対応できないのです。
その点、複数の業務が載っている事務所公式サイトであれば、そうした業務特化型サイトでは 取りこぼしてしまうお客さまをカバー できます。また、ターゲットを絞らない分、ご紹介や口コミなどでホームページを使ってもらいやすい というメリットもございます。
ご自身と事務所についてまずは知っていただき、幅広くお客さまを獲得するというのが、事務所公式サイトの考え方です。
事務所公式サイト のお勧め構成
事務所公式サイトを作成する場合は、トップページの冒頭に事務所とご自身の紹介をする「ごあいさつ」という項目を設置することをお勧めいたします。
一般的に、顧問契約や融資、その他相談をご希望の方は差し迫ったトラブルを抱えています。そうした悩みを抱えた方に、「相談しやすそう」「詳しそう」といった、先生の お人柄や雰囲気を伝えて安心感を持っていただくことが目的です。
様々なニーズをもつアクセス者に共通する「悩みを解決したい」というニーズに
「ごあいさつ」で応えることは有効です。

また、トップページの上部に業務・サービスの一覧を設置することも効果的です。トップページの中で比較的目立つ部分に取り扱い業務の一覧を置くことで、アクセス者が見たいコンテンツにすぐ誘導することができます。
見たい、知りたい内容になかなかたどりつけないと、アクセス者はすぐに他のホームページに移ってしまいます。
アクセス者の ニーズが絞り込めなくても、サービス一覧を目立つ場所に置くことでホームページからの離脱を防ぐ ことができます。
税理士事務所 の 業務特化型サイト の考え方
事務所公式サイトとは異なり、紹介する業務を限定し、ターゲットを絞っていくのが業務特化型サイトです。紹介する業務を絞ることでホームページの内容に専門性を持たせられますし、アクセス者の ニーズに合ったコンテンツを作りやすく なります。
もちろん、紹介する業務を限定した分、どうしても対応できない(対象とならない)お客さまは出てしまいます。アクセス者の数でいえば、事務所公式サイトよりも少なくなる可能性もあるでしょう。
しかし、業務特化型サイトは業務を限定することで ターゲットを絞り込むことができます。
ターゲットを明確にし、アクセス者のニーズをしっかり満たすことで、
お問合せや成約につながりやすくなる というのが業務特化型サイトの特徴です。
業務特化型サイト のお勧め構成
具体例として「税務顧問」業務に特化したサイトを想定してみましょう。
まず、事務所公式サイトの場合と同様に「税務顧問」業務のターゲットを考えていきます。
- 1無駄な税金を払っているのではと悩んでいる方
- 2税金が高いとお考えの方
- 3もっと節税できる方法をお探しの方
- 4税務の効率化をご検討の方 etc...
いかがでしょうか。
事務所公式サイトの場合と比べると、ずいぶんとターゲットが絞れたと思いませんか。
続いて、これらのターゲットに共通する「税金の支払いを減らしたい」「無駄な税金を払いたくない」というニーズに対するメリットをお伝えする構成を考えていきましょう。
税理士に限らず、士業の場合、文章でメリットを伝えることが基本となります。
メリットを伝えるには 目立つ見出しなどで「キャッチコピー」を配置する のがお勧めです。
例えば、
当事務所の無料税務診断で、
御社の無駄な税金を洗い出します!
のようなキャッチコピーで ニーズを指摘し、無駄な税金を見つけられるという メリットをお伝え することが有効です。

加えて、「事例」を並べて信頼感をアピール しましょう。
先ほどの例であれば、無料診断後に顧問契約した場合の事例を挙げ、税務最適化の結果どれほどの無駄な税金を節税できたかを 具体的な数字で説明することで、「税金の支払いを減らせる」メリットをより強く伝えることができます。
事例の説明を行う際は、可能であれば「表や図、グラフ」など で税務最適化前後の比較を載せると、視覚的にもメリットを伝えられてより効果的です。

今回は士業の方向けに、「事務所公式サイト」と「業務特化型サイト」の2種類に分けてご説明いたしました。どちらもご商売の集客にとても有益で、効果の高い作り方です。ご商売の内容や狙いたいターゲットによって使い分けることで、さらにその効果を高めることができます。
ご自身のホームページがどちらのタイプか、この機会にホームページの目的、使い方を改めてお考えいただき、必要に応じてもう一方のサイトを作成するなど、ご商売に合った集客方法をご検討いただく一助になれば幸いです。
2回にわたってのおつきあい、ありがとうございました。
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
ホームページをわけたら、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。是非、ご検討ください。

いつもお世話になっております。
【あきばれホームページ】サポートセンターの新谷(しんや)です。
サポートセンターにてお電話とメールの対応をしております。
「他のホームページからリンクをしてもらいましょう」
SEO対策について調べると、一度は目にする言葉ではないでしょうか。
「他のホームページからリンクをしてもらう」とは、具体的には、「他のホームページに御社のホームページを紹介してもらい、そこから御社のホームページへ誘導(リンク)してもらうこと」を指します。
専門用語で「被リンクを増やす」とも言われますが、これはSEO対策の中でも基本中の基本で、かつ有効であると言われています。
さて、この「他ホームページからリンクをしてもらう」際の「文章」や「文字列そのもの」を意識したことはありますか?
そして、その文章、文字列が、SEOに作用していることをご存知でしょうか?
今回はこの「リンクをしてもらう際の文章(通称:アンカーテキスト)」についてお話したいと思います。
自分のホームページ上ではできない設定ではありますが、適切な設定をお願いすることで、自分のホームページのSEOによい影響を与えることができます。
ぜひご参考になさってください。
「アンカーテキスト」とは

アンカーテキストとは、リンクが設定された文章・文字(テキスト)のことです。
もっと簡単に「リンクテキスト」と呼称することもあります。
ホームページにアクセスした時を思い出してください。
文章の中で、「このような具合に」下線と色文字でリンクが設定されていて、そこをクリックすると説明のページなどへ誘導される箇所がありますよね。
(リンク先は弊社提供のホームページ作成ノウハウ集です)
具体的にはこんな感じです。
今日から使えるホームページ作成のお役立ち情報満載! 【あきばれホームページ】ホームページ作成ノウハウ集
そうです、この文字列が「アンカーテキスト」です。
アンカーテキストには、リンク先のホームページがどんなホームページかを検索エンジンに伝える役割があります。
この役割を上手く活用できれば、SEOにプラスの作用を与えることができます。
 アンカーテキスト設定のポイント
アンカーテキスト設定のポイント 
「狙っているキーワード」を含める

アンカーテキストには、「狙っているキーワード」を自然に含めるようにしてください。
たとえば、「あきばれ弁護士事務所」というホームページが、
- 債務整理 名古屋
というキーワードで検索上位表示を狙っているとします。
しかし、特に何も指定しない場合、他のホームページからのリンクは「あきばれ弁護士事務所」というアンカーテキストでのリンクになりがちです。
そうすると、狙いたいキーワードである「債務整理 名古屋」がアンカーテキストに含まれません。
これでは「リンク先に『あきばれ弁護士事務所』という文字列に関連するホームページがある」という情報のみが検索エンジンに伝わることになります。
狙いたいキーワードを含まない「あきばれ弁護士事務所」というアンカーテキストでは、「債務整理 名古屋」での上位表示に貢献できないのです。
「債務整理 名古屋」で上位表示を狙っている場合は、
- 「名古屋の債務整理相談なら あきばれ弁護士事務所」
といった具合に、狙っているキーワードをできる限り含めたアンカーテキストにすることが重要です。
同じテキストを使わない

アンカーテキストには、いくつかバリエーションをもたせましょう。
本来、アンカーテキストは、リンクを作成する人によって変わるものです。
それが全部同じだと、たいへん不自然です。
- 「名古屋の債務整理相談なら あきばれ弁護士事務所」
- 「債務整理でお困りなら 名古屋のあきばれ弁護士事務所へ」
- 「あきばれ弁護士事務所-名古屋の債務整理相談センター」
このようにいくつかのバリエーションを用意し、リンクをつける側がアンカーテキストを選べるようにしておくとよいでしょう。
キーワードの列挙はNG

ポイント1で「キーワードを含めましょう」と述べましたが、キーワードだけのアンカーテキストはNGです。
アンカーテキストがSEOキーワードのみだと、検索エンジンはよい評価をしてくれません。
【良い例】
- 「名古屋の債務整理相談なら あきばれ弁護士事務所」
【悪い例】
- 「名古屋 愛知 債務整理 借金返済 弁護士」
狙っているキーワードを含んだ上で、自然な日本語になるようにしてください。
アンカーテキストを使ってもらおう

最後に、当り前の話ですが、アンカーテキストは使われて初めてその真価を発揮します。
リンクをつけてくれるホームページの管理者に、狙い通りのアンカーテキストでリンクを設定してもらえるよう、しっかりお伝えしてください。

SEO対策には「これさえやっておけば大丈夫だ!」という「絶対」や「正解」はありません。
しかし、今回ご紹介したアンカーテキストは、SEO対策において重要なポイントのひとつです。
ぜひこの機会に、アンカーテキストを見直してみてはいかがでしょうか。
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
ホームページをわけたら、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、ご検討ください。
いつもお世話になっております。
【あきばれホームページ】コンサルタントの野村です。
主に標準パックのコンサルティングを担当しています。
さて、今回はホームページでの集客に効果的な、「トップページの構成」についてお話しいたします。

ホームページの顔であるトップページでは、アクセス者に対し、「サービスを利用するメリット」をしっかりと伝えることが大切です。
ホームページを探す人(アクセス者)は、何かしらのニーズ(悩み)を抱えています。
- ○○について知りたい。
- ○○のようなサービスはないか? 等...
つまり、アクセス者は「自分のニーズ(悩み)を満たすことが出来るか」という視点でホームページを見ているのです。
そのため、トップページにアクセスした時点で、「自分のニーズ(悩み)をずばり解決できる!」とアクセス者に印象づけることが大切です。
「ニーズの解決」というメリットを感じてもらえれば、その分だけサービスに興味を持たれやすくなります。
興味を持たせることができれば、ホームページを読み進めてもらえやすくなります。
もちろん、お問合せにつながる可能性も高くなるでしょう。
ターゲットのニーズ(悩み)について考える

アピールポイントを考えるときは、アクセス者のニーズ(悩み)を具体的に考えてみることが大切です。
集客したいターゲット層が明確であれば、ニーズ(悩み)の把握、予想がしやすくなります。
もし、なかなかニーズ(悩み)が想定できないというときは、実際のお客さまや、ターゲットに近い属性(年齢・性別・性格など)のお知り合いに直接聞いてみるのもいい方法です。
それでは具体的に、フェイシャルエステサロンのホームページを例に挙げて考えてみましょう。
フェイシャルエステを求めるお客さまのニーズ(悩み)とは、一体何でしょうか。
- ほうれい線が気になる
- 肌のたるみが気になる
- 肌がくすんでしまった
- 肌のツヤがなくなってしまった
- リフトアップしたい
- 若返りたい
少し考えただけでも、これだけのニーズ(悩み)が想定出来ます。
次は自社のサービスがそのニーズを解決できるという「メリット」をうまく伝える方法を考えてみましょう。
メリットの伝え方を考える

ニーズ(悩み)の想定ができたら、次はニーズ(悩み)を改善できるサービスがあることを、アクセス者にアピールしなくてはなりません。
一番簡単なのは「文章」で伝える方法です。
トップページの一番目だつ場所に「当サロンのフェイシャルエステを受ければほうれい線が消えますよ!」と書かれていれば、わかりやすいと思いませんか?
確かに、文章で書いてあれば、メリットはしっかり伝わります。
ですが、その1文をアクセス者はどのように受け取るでしょうか。
もちろん、そのまま信じてくださる方もいらっしゃるでしょう。
ですが一方で「本当に?」と疑問を持つ方も少なくないと推測できます。
疑問を持ったアクセス者は、その先を見てはくれません。
仮に見てくれたとしても、疑念を晴らすためには、更にたくさんの情報が必要になります。
では、写真つきの事例を載せていたらどうでしょうか。
アクセス者のニーズ(悩み)である、
- ほうれい線が気になる
- 肌のたるみが気になる
- 肌がくすんでしまった
- 肌のツヤがなくなってしまった
- リフトアップしたい
- 若返りたい
これらの悩みを解決している施術前後の写真を、ニーズ(悩み)ごとに掲載しておくのです。

事例の写真の下に、「この悩みを当サロンで解決できますよ」と書き添えておけば、疑念を持たれる前にサービスに興味を持ってもらえるでしょう。
それが実際の事例である必要はありませんが、施術前後を比較した写真を掲載しておくことで、写真を見比べたアクセス者に、効果を見た目レベルでアピールできます。
説得力、アピール度という点では、文章よりもはるかに強い効果が出ます。
もちろん、ご商売やサービスの内容によって、表現の仕方に配慮が必要となる場合もあります。
ですが、そうした場合でも、ご自身に可能な範囲で最大限にメリットをアピールしてください。
いかがでしたでしょうか。
まとめますと、トップページの構成で大切なことは
- ホームページの目的をはっきりとさせる
- アクセス者がどのようなニーズ(悩み)を抱えているか想定する
- 自社のサービスでそのニーズ(悩み)が解決できるというメリットをお伝えする
- メリットがきちんと伝わり、信用してもらえるようにする(写真がお勧め)
という4点です。

11月もお楽しみに!
ですが、アクセス者のニーズを想定しづらい場合ももちろんあります。
さまざまな目的をもったお客さまをターゲットとするご職業ですと、その分ニーズの想定が難しくなりがちです。
特に「士業」の方は、お取り扱いサービスが多岐にわたりやすいため、そもそものターゲットの想定が難しいことも少なくありません。
そこで次回は、ニーズを想定しづらいご職業の例として、「士業」の方向けに、トップページの構成と考え方をご紹介したいと思います。
11月配信のサポートセンターだよりで、「税理士」のホームページを例にご説明いたします。
またお会いしましょう。
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
サイトをわけることで、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、この機会にお申込みください。

サポートセンター:野澤
いつもお世話になっております。
【あきばれホームページ】サポートセンターの野澤です。
昨年、京都旅行へ行くことをきっかけに一眼レフカメラを買いました。
それを機に、雑誌やテレビでも紹介されているプロの方の写真講座にも参加するようになりました。
風景写真やポートレート(人物写真)を撮ることがとても楽しい今日この頃です。
今回は、そんなわたくしから、ホームページに使う写真についてのご案内をいたします。
ホームページに写真を載せる目的は?

ホームページを作る目的は、作る人によって様々です。
- 「お問合せの獲得」
- 「情報提供」
- 「サービスの紹介」
- 「会社案内」 etc...
このように、枚挙に暇がありません。
しかし、ホームページに写真を載せる目的は、主に次の3つと言えます。
- 信頼感の獲得
- 安心感を与える
- 親しみやすさのアピール
これらを伝えることが、ホームページにおける写真の役目です。
閲覧者に「どのようなイメージを与えたいか」を考え、目的に合った撮り方をしましょう。
写真を撮る時のコツ
その1 構図を考えましょう
写真を撮る時は、まず見る人にどんなイメージを与えたいかを考えます。
次に、画像全体に対して、被写体の割合や配置を意識しましょう。
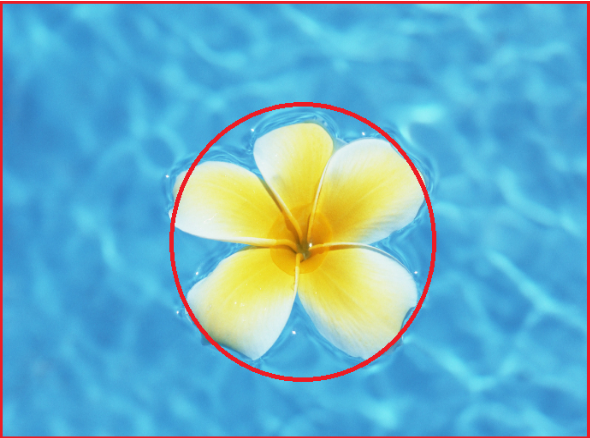
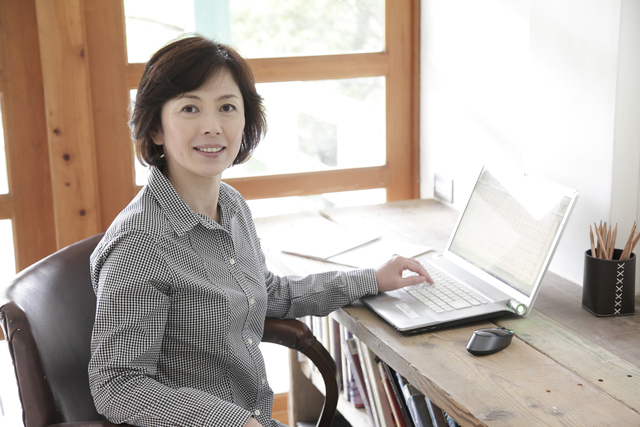
被写体に視線を集めたい場合は、左の画像のように、被写体を中心に配置した「日の丸構図」が有効です。
また、雰囲気やイメージを伝えたい場合には、被写体以外のスペースまで意識することが上手に写真を撮る第一歩です。
右の画像のように、人物を右寄りに配置して左側にスペースをつくることで、背景の印象を与えながらも、人物の視線の先をイメージさせる効果をもたせています。
その2 光の量と角度を考えましょう
写真を撮る空間の明るさや、被写体にあたる光の角度はとても重要です。
下の例を見比べると、同じ構図であっても、暗い写真と明るい写真では見る人へ与える印象が大きく左右されることがわかります。
室内で写真を撮る場合も、蛍光灯の光のみの場合と自然光の入る窓際では、写り方や与えるイメージに大きく差が出てきます。
その3 たくさん写真を撮りましょう
写真のイメージが固まったら、とにかくたくさんの写真を撮りましょう。
少しずつ撮る距離を変えたり、角度を変えたり、高さを変えたり、ほんの少しの変化で写真の印象はガラリと変わります。
プロのカメラマンは1枚の写真を撮るために、数日間、数週間、さらには数ヶ月、数年と時間をかけたり、数千枚、数万枚と撮った写真の中から世に出す1枚を選んでいる方もいるそうです。
仕事としてお金をいただいているのだから、当然と言えば当然かもしれません。
では、ホームページに載せる写真はいかがでしょう。
その1枚が、御社のイメージを決めているかもしれません。
その1枚が、御社へ問合せをしたきっかけかもしれません。
その1枚が、御社の売上の源になるかもしれません。
そう考えると、少しでもいい写真を使いたくなりませんか?
できるだけ多くの写真を撮って、「会心の出来」と言える1枚を追い求めてください。
その4 画像のサイズを合わせましょう
「会心の出来」の写真を選んだら、次はホームページに載せることを考えましょう。
【あきばれホームページ】に写真を配置すると、自動的に掲載サイズの横幅に合わせてサイズの調整がかかるようになっています。
このとき、元の画像サイズと掲載サイズがあまりに違うと、自動調整の過程で画質が落ちてしまう場合があります。
これではせっかくの「会心の出来」も台無しです。
あらかじめ写真のサイズを調整して、キレイに載せられるようにしましょう。
ちなみに【あきばれホームページ】に載せる場合、
- ヘッダ用:横 1000~1200ピクセル、縦 300~400ピクセル
- メインエリア用:横 800~1000ピクセル、縦 400~650ピクセル
上記サイズがボヤけず、潰れずに表示されるオススメのサイズです。
また、縮小することによって、画像の容量も小さくすることができます。
【あきばれホームページ】のファイル容量は1GB(初期値)ですが、アップロードする画像の容量が大きいほど多くの容量を消費します。
ファイル容量を有効に使うためにも、大きな画像は縮小してからアップロードするとよいでしょう。
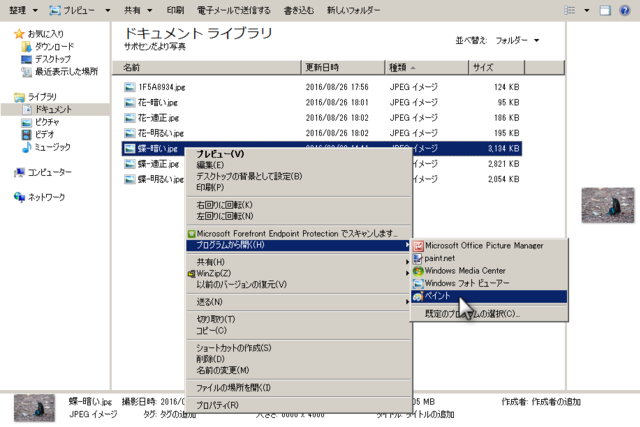
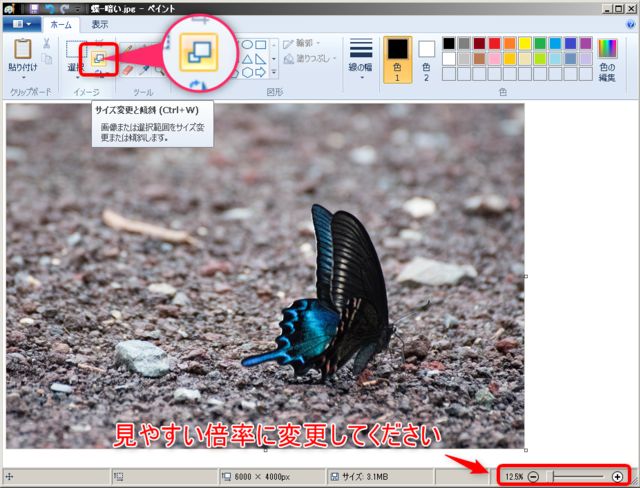
画像のサイズを変更します
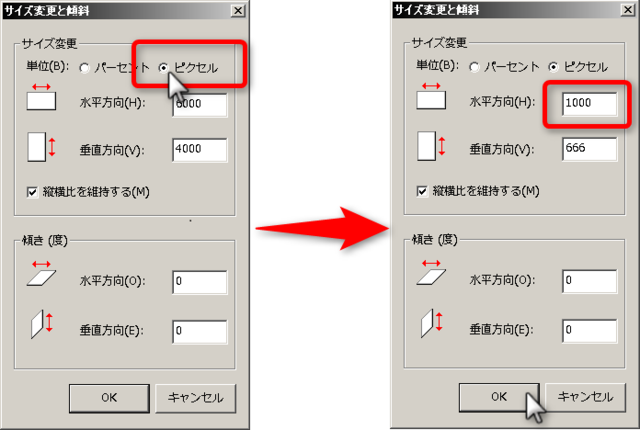
「サイズ変更と調整」ウィンドウが開いたら、「サイズ変更」項の「単位」を、「パーセント」から「ピクセル」に変更してください。
すると、この画像は水平方向のサイズが6000ピクセルもあることが判明しました。
これでは画像が大きすぎるので、推奨サイズの「横幅1000ピクセル」に変更したいと思います。
「水平方向」の入力欄をクリックして、数値を半角数字で書き換えてください。
「垂直方向」下の「縦横比を維持する」にチェックが入っている状態で「水平方向」の数字を変更すると、下段の「垂直方向」の数字が自動的に変更されます。
画像の比率が変ってしまうと、画像が潰れたり伸びたり、正常に表示されなくなります。
サイズを変更する際は「縦横比を維持する」にチェックを入れた状態で操作をすることをおすすめいたします。
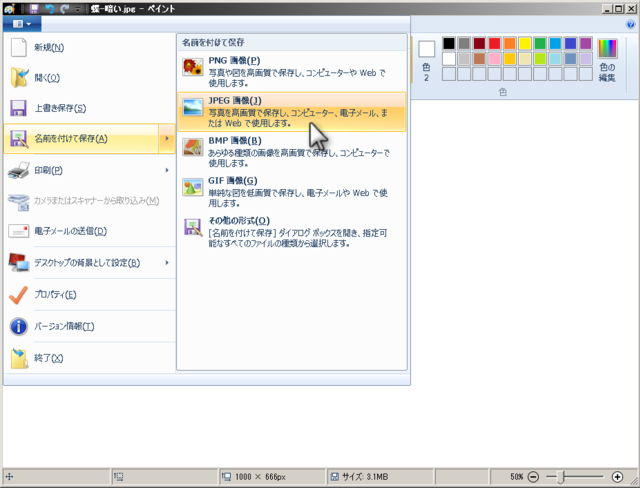
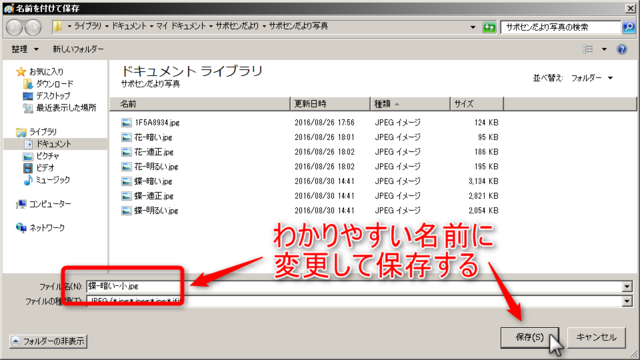
画像を「名前をつけて保存」します
サイズの変更が完了したら、必ず画像を保存してください。
保存の際は、「上書き保存」ではなく「名前をつけて保存」を選択することをおすすめいたします。
「上書き保存」は元の画像そのものに変更を加えますが、「名前をつけて保存」は元の画像とは別に、編集した画像を新たに保存します。
元の画像をそのまま保存してしまうと、万が一失敗したときに取り返しがつかなくなる可能性があります。
大本の画像とは別ファイルで編集後の画像を保存しておいたほうが、より安全です。
画像を保存する形式につきましては、特にさしつかえないようなら元の画像と同じ形式を選択してください。
今回は元の画像がJPEG形式なので、編集後の画像もJPEG形式で保存をしています。
文章とは違い、写真には良くも悪くもひと目で印象を変えるインパクトがあります。
より魅力的あふれるホームページになるように、ひいては会員さまの売上やお問合せの向上のために、是非、ご一考いただけましたら幸いです。
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
サイトをわけることで、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、この機会にお申込みください。

コンサルタントの塚原です。
いつもお世話になっております。
【あきばれホームページ】コンサルタントの塚原です。
主に標準パックのコンサルティングを担当しています。
標準パックのコンサルティングでは、さまざまなご質問、ご相談を承っております。
その中でも数の多い「お問合せの獲得」に効果的な方法のひとつをご紹介いたします。
「次はどこを読んでもらいたいですか?」

ホームページでのお問合せ獲得には「閲覧者を次に読んでもらいたいページへと誘導すること」が不可欠です。
ホームページの目的・構成などによって、それぞれのページの役割は異なります。
「次に読んでもらいたいページ」も、それに合わせて変っていきます。
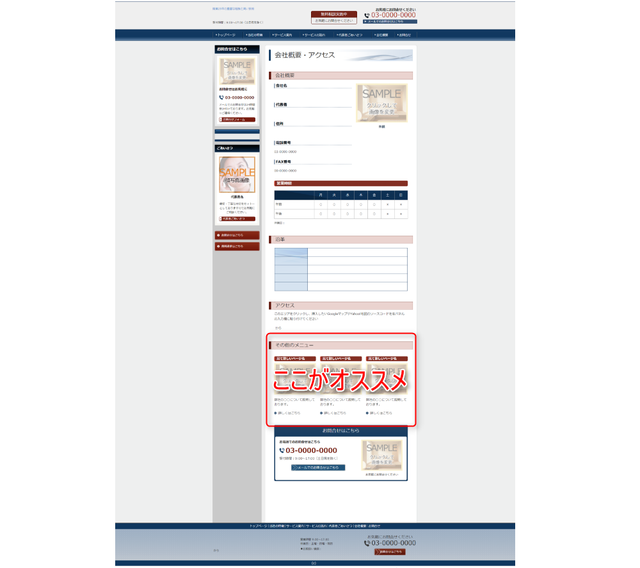
会社概要のページを例に挙げてご説明いたします。
会社概要ページの役割は、「信頼感の獲得」です。
サービス内容を見た方が抱く「どんな会社なのか」という疑問や、「しっかりと存在している会社なのか」という不安を払拭することを目的として設置しています。
きちんとした信用できる会社なんだと納得した(=見込みが上がった)閲覧者に対し、サービスや料金のページへ誘導するためには『その他のメニュー』という形で、各商品やサービスへの誘導をまとめてしまうことが効果的です。(以降、このような部品の使い方を「その他のメニュー」と総称します。)
閲覧者の動きをしっかりイメージ
効果的な誘導をするためには、まずホームページの目的・閲覧してほしい人についてしっかりとイメージすることが欠かせません。
閲覧者からお問い合わせを得るには、
- 明確な情報で安心感をもってもらい、
- 専門性や強みを理解してもらい、
- 信頼感を得る
ことが重要です。
そのためにはどこを見てもらえばいいのか、どこを見てほしいのかを考える必要があります。

考える手掛かりとして、閲覧者が必要としている情報はどんなものか、どんなコンテンツが喜ばれるかを想像してみてください。
閲覧者は「知りたいこと」「解決したいこと」があるからホームページを見に来ています。
興味や関心、問題や願望といった、閲覧者の「ニーズ」に合ったところから話をはじめ、その話題に絡めて、自分のできること・強みを知ってもらうという順序が大切です。
まとめますと、お問合せを獲得するコツは、
- ターゲットのイメージを明確にし、
- どうしたらお問合せにつながるかとストーリーを考え、
- その導線をしっかり準備しておく
ことです。
すると、ホームページの色々なコンテンツを紹介でき、御社のことを知ってもらう機会が増え、最終的にお問合せにつながっていきます。
『その他のメニュー』は、こちらが見てほしい情報に閲覧者を誘導し、お問合せへとつなげるためにとても効果的です。
ぜひ今回お話した内容を参考に、お問合せの獲得につなげていただければ幸いです。
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
サイトをわけることで、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、この機会にお申込みください。

サポペン、やる気まんまん!
お世話になっております。
【あきばれホームページ】サポートセンターの余語です。
今回は、サポートセンター宛てによくあるお問合せの中から、特に頻度の高い【3つ】のご質問にお答えしたいと思います。
みなさまのお役に立てればうれしい限りです。
「余語くん! サポペンもお手伝いしたいペン!」
サポペン、皆さんにご案内できる?
「まかせろペン!」
それでは、今回はサポートセンターマスコットキャラクターの『サポペン』と一緒にご案内いたします。
「ページキーワード」とは何ですか?
「ページキーワード」とは、ページごとの検索キーワード(meta keywords)のことを指すんだペン!

ページキーワードとは、簡単に言うと「検索エンジンでこの単語で検索すると、このページが表示されて欲しい」というキーワードです。
「ページキーワード」として設定した情報は、 Web上では表示されていませんが、検索エンジンはその情報をもとに検索していますので、「適切な」キーワードを設定しておくことで、検索結果に表示される可能性が高くなります。
しかしながら、この「適切な」という部分が非常に重要、かつ、お問合せが多いので、しっかりと以下のルールに沿ってご設定をお願いいたします。
 設定するキーワードは3~4個が適正とされています
設定するキーワードは3~4個が適正とされています その3~4個を記述するときは、半角カンマ「,」で区切ります
その3~4個を記述するときは、半角カンマ「,」で区切ります
 適切な記述例
適切な記述例 
社会保険労務士,新宿区,就業規則
※個数、半角カンマ区切りともに適切です
 適切でない記述例
適切でない記述例 
社会保険労務士,新宿区,マイナンバー,就業規則,労働社会保険,労働保険,社会保険
※キーワードを盛り込みすぎです
 適切でない記述例
適切でない記述例 
社会保険労務士、新宿区、マイナンバー
※半角カンマ「,」ではなく句読点「、」で区切っています
キーワードが「適切に」設定されていないと、SEOとしての効果が薄まってしまいますので、是非ともご自身のご設定をご確認ください。
なお、ページキーワードは、トップページ以外の各ページ単位で設定することも可能ですが、まずはトップページで「適切に」設定しましょう。
マウスを右クリックしても文字の「コピー」や「貼り付け」ができません。
どうすればいいですか?
【あきばれホームページ】ではマウスの右クリックを使用しての「コピー」や「貼り付け」ができないペン……。ごめんなさいペン。

文字の「コピー」および「貼り付け」には、キーボードの「ショートカットキー」の使用をお願いしております。
以下に【あきばれホームページ】を更新する上で便利なショートカットキーをご紹介いたしますので、今後の更新にお役立てください。
・コピーする
「Ctrl」と書かれたキーを押しながら「C」を押す
・切り取りする
「Ctrl」と書かれたキーを押しながら「X」を押す
・貼り付けする
「Ctrl」と書かれたキーを押しながら「V」を押す
・すべてを選択する
「Ctrl」と書かれたキーを押しながら「A」を押す
・ドラッグ(マウスの左クリックでなぞる)で選択しにくい時は
「矢印キー」で入力カーソルを動かし、「Shift」と書かれたキーを押しながら、該当部分まで「矢印キー」を押し続ける
※Macintoshをご使用の方は「Ctrl」ではなく「Command」と書かれたキーをご使用ください。
これらのショートカットキーは【あきばれホームページ】の更新の他にも、通常のテキスト編集(メモ帳やWordなど)でも使えるのでお試しください。
「パンくずリスト」とは何ですか?
ホームページ右上にあるナビゲーションメニューのことだペン!

「はっ……サポペンも『青い鳥』だペン!」
更新画面左上でいつの間にか光っている謎のボタン、「パンくずリスト」のお問い合わせも多いです。
「パンくずリスト」とは、ホームページの右上などに記載されている
トップページ > 会社概要 > 代表ごあいさつ
のような形のリンクを指します。
「パンくずリスト」とはサイト内リンクの一種で、ホームページを閲覧しているアクセス者が「今、どこにいるか」を案内するためのものです。
ホームページを閲覧していくうちに迷子になっても、名称の由来となった『ヘンゼルとグレーテル』のお話のように目印を辿って戻っていけるという、便利なナビゲーションメニューです。
このように便利な「パンくずリスト」ですが、実はもうひとつ、重大な役目をもっています。
それは、検索エンジンのサイト内巡回を助けて、SEO効果を高めることです。
少し専門的な話になってしまいますが、GoogleBotなどの検索エンジンクローラーは、一般的にアンカーテキスト(リンクの設定された文字列)と、ページ内の上部にあるコンテンツほど重要視すると言われています。
つまり、ホームページの右上でナビゲーションする「パンくずリスト」は、そこにあるだけで閲覧者にも検索エンジンにも優しい、非常に有効なSEO対策部品と言えるでしょう。
ホームページの更新が終わりましたら、左上で光っている「パンくずリスト」も更新してあげてください(笑)

サポペン、お勉強中。
今回のサポートセンターだよりは、サポペンと一緒に【3つ】のよくある質問について取り上げさせていただきました。
その他ご不明な点がございましたら、どうぞご遠慮なく、お気軽にサポートセンターへお問い合わせください。
「サポートセンターで待ってるペン!」
はい、サポペンもおつかれさま。よくがんばりました。
なお、【あきばれホームページ】ノウハウサイトでは、今回ご紹介しました『ページキーワード』など、ホームページ更新のヒントを数多くご案内しております。
よろしければご参照いただき、ホームページ更新の一助になりましたら幸いです。
▼SEOを学ぶ - 設定編
http://knowhow.support-hp.jp/seo
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
サイトをわけることで、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、この機会にお申込みください。

コンサルタントの山口です。
いつもお世話になっております。
【あきばれホームページ】コンサルタントの山口です。
主に標準パックのコンサルティングを担当しています。
今回は、コンサルタントが作成をお勧めすることが多い、
●特徴ページ(当社の特徴、当事務所の特徴、当サービスの特徴など)
を作成するときに重要なポイントをお伝えしたいと思います。
特徴ページをお勧めする理由

ホームページでサービスや商品を探す場合、1社のホームページだけ見て購入を決める方はほとんどいません。
ほしいサービスや商品に関する複数のホームページを見て、それぞれの内容を比較した上でどれを購入するかを決めるという流れが一般的です。
御社のホームページもまた、同業他社のホームページと比較検討されているのです。
ですから、お問合せUPのためには、まず御社ホームページへ訪れた方がサービスや商品を比較検討するための情報をしっかり伝える必要があります。
ホームページの情報を確認し、他社と比較するなかで、「もっと情報がほしい」と思ってもらう。そうして初めてお問合せにつながります。
- 「他社との違い」がホームページ上に載っていない、もしくはわかりづらい
- 御社サービスを使うとどんな「メリット」があるかがわからない
という場合、比較検討の材料がないため、購入の候補に挙げてもらえなくなります。候補に挙がらなければ追加の情報がほしくもなりませんので、当然お問合せもいただけません。
そのため弊社では、「他社との違い」「御社のサービスを使うことのメリット」を「特徴」という形でわかりやすく説明しアピールすることをお勧めしています。
特徴ページに書くべき内容

特徴ページは、
- 他社と比べて優れている点
- 御社のサービスや商品のアピールポイント
を書くようにしましょう。
なかなか思いつかないという方は、
- 具体的な同業他社を思い浮かべ、その会社より御社が「優れているところ」を考える
- サービスや商品、お客さまの対応で「気をつけていること」を思い返す
- 実際にお客さまに「喜ばれたこと」を思い返す
などを行いながら案を出すのがお勧めです。
一番重要なことは、お客さまにとっての「メリット」は何かという観点で選ぶこと。つまり「お客さま目線」でアピールポイントを考えることです。
業界の中で優れていることでも、お客さまにどう良いことがあるのかを説明できないと意味がありません。逆に、業界の間では当たり前のことでもお客さまにメリットになることは、しっかりとホームページでアピールしましょう。
なお、抽象的な内容よりも、
- 経験年数や年間、月間のお客さまの数、販売数など「数字」を使う
- 「一般的に」といった表現を使って、仮想ライバルと比較
などを使って具体的な文章を作成していただくと、よりアクセス者の心に響きやすくなります。
例えば、
「豊富な経験を活かして」
↓
「創業以来30年以上の経験を活かして」
「当社では○○○○を使って、低価格で提供しています」
↓
「一般的には、△△△△があるため価格が高くなりがちです。
しかし当社では○○○○を使うことで、低価格なサービス提供を実現しました」
などのように、「数字」や「比較」を入れることで説得力が増しますので、ぜひ試してみてください。
今回ご紹介しました『特徴ページ』についてのより詳しいヒントを、弊社のノウハウサイトでご案内しております。ぜひご覧ください。
▼コンテンツ別作成のツボ - 特徴の書き方
http://knowhow.support-hp.jp/contents/point/tokucho
アクセス者に選んでもらえる「特徴ページ」を作成し、お問合せUPを目指してきましょう。
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
サイトをわけることで、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、この機会にお申込みください。

いつもお世話になっております。
【あきばれホームページ】サポートセンターの佐藤でございます。
初夏の風が心地よくなってきたこの頃、皆さまいかがお過ごしでしょうか。
今回は、去る3/28(月)に弊社で開催いたしました『ホームページ成功事例説明会』の潜入リポートをお届けします。
『ホームページ成功事例説明会』とは?
弊社代表吉本が主催する、弊社の会員さまの実際のホームページを例に挙げながら『反応のとれるホームページ』のヒントを伝授するセミナーです。
当日の様子はこちらからどうぞ(※Facebookへのログインが必要です)
すでに何度か開催しているこちらのセミナーですが、毎回多くの方にご参加いただいております。
そこで話題になりました『今すぐ実践できるみなおしポイント』から、今回は『代表者プロフィール』についてお届けしたいと思います。
『代表者プロフィール』を見なおそう!
皆さまもご経験があると思いますが、ホームページを訪れる方は、訪れた目的のページに興味をもつと、その目的を果たしてくれる会社(お店)やその代表者についての情報を求めます。
『代表者プロフィール』のページを見て、『自分の目的を果たしてくれる人物か』そして『役に立つ・信用できる人物か』を判断するのです。
よって、『代表者プロフィール』が消極的だと、ご自身や、ひいては御社サービスの有用性をアピールできず、お客さまはホームページを去ってしまう可能性があります。
ホームページから去られることの無いような『代表者プロフィール』のポイントはいくつかありますが、まずは以下の3点だけ抑えましょう。
『経歴』はしっかりと!

ご自身の経歴・専門分野・実績・持っている資格や免許などは、詳しく書くようにしてください。
「詳しく書くと自慢のように見えるかも……」という心配はいりません。
情報量は、多いほうが信頼度が増します。その業界では常識とされるような資格であっても、案外お客さまにとっては信頼に足る要件になることもあるので、記載しておくべきです。
加えて、趣味などのプライベートな項目を入れておくと、親しみやすさを覚えやすくなるでしょう。
『ごあいさつ』は親しみをこめて!

プロフィールに付随する『ごあいさつ』もたいへん重要です。
プロフィールが素晴らしくても、『ごあいさつ』が事務的なものでは親しみやすさに欠け、お客様の「相談をしてみよう、問合せをしてみよう」という気もちをそいでしまいます。
是非、「私はあなたのお役に立ちたいです、あなたのお役に立つためのサービスを提供できます」というアピールをしてください。
笑顔の『写真』で好印象!

『代表者プロフィール』には、可能であれば顔写真を添えてください。笑顔のものを使うとより効果的です。子供やペットと一緒に写るのも良いでしょう。
『代表者プロフィール』のページにアクセスすると、真っ先に目に入るもの、それが『代表者の顔写真』です。
とくにお客さまと直接顔をあわせる業種の方は、ご自身が『商品』です。
親しみやすく、安心して相談できるような、人柄のよいイメージを与える笑顔の写真でお迎えしましょう。
いかがでしたか?
今回ご紹介しました『プロフィールページ』についてのヒントは、弊社のノウハウサイトでもご案内しております。
▼コンテンツ別作成のツボ - 代表者ごあいさつ/プロフィールの考え方
http://knowhow.support-hp.jp/contents/point/goaisatsu?supma_1604
▼コンテンツ別作成のツボ - プロフィール写真で変わる反応率
http://knowhow.support-hp.jp/contents/point/profile?supma_1604
この他にも重要なポイントをご紹介しておりますので、是非お役立てください。
魅力あふれる『代表者プロフィール』で、ホームページを訪れるお客様にご自身と、御社サービスの有用性をアピールしてください!
『ホームページ成功事例説明会』では、今回ご紹介したような『反応のとれるホームページ』へのヒントを、まだまだ数多くご案内しています。
次回の開催予定は、スタートページやメールにてお知らせいたしますので、お近くにお立ち寄りの際は、是非お越しください。
1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
サイトをわけることで、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、この機会にお申込みください。
いつもお世話になっております。
【あきばれホームページ】コンサルタントの北原です。
主に標準パックのコンサルティングを担当しています。
さて、本日は「リンク」について一緒に考えてみましょう。
一般的にリンクというと、外部リンクを張ることのように思いがちですが、ホームページを大きく育てるためには内部リンクも重要です。特に大切なのは、「文中リンク」を効果的にページの中に配置することです。
では「文中リンク」とは何のことでしょうか?

少し聞き慣れない言葉だと思いますので、ご説明いたします。
文中リンクとは、ヘッダーメニュー、サイドメニュー、フッターメニュー等の共通リンクではない、文章(記事)部分にあるリンクのことを指します。より具体的には、
A、文章の中
B、段落と段落の間
C、ページの最後
などにあるリンクのことです。
いかがでしょうか。このようなリンクを、普段あまり意識されていない方も多いかと思います。この、文中リンクを上手に活用すると、アクセス者の「反応アップ」が見込めるようになります。では、具体的にホームページに「文中リンク」を反映する方法を見てみましょう。
1)リンクの場所
リンクを配置する場所は「C、ページの最後」がおすすめです。
こうすることで、その文章を読んで理解の深まった状態で、「こちらが次に説明したい事柄」へアクセス者を誘導できるようになります。さらに、この位置であれば、お問合せやフッター等の共通リンクよりも上に来るので目立ち、よりクリックされやすくなることも、メリットです。
次に効果的なのは、「B、段落と段落の間」です。特に長い文章の場合は「そのまま読むか、他のページに移るか」という選択肢を、要所に置いてあげることが大切です。アクセス者の関心は文章を読みながら変わっていくこともありますので、それを上手く捉えることが重要です。
一方で、「A、文章の中」にリンクを置くことはあまりおすすめしません。文章を読んでいる途中で他のページに移動してしまい、内容をしっかり伝えられなくなるためです。
2)リンクの文言
リンクを置く際には、バナーや画像ではなく、なるべく文言で置くようにしましょう。その際には、文章を読んでいるアクセス者の気持ちになって、
● 思わずクリックしたくなる文言
にすることが重要です。
3)リンクの装飾
リンクは、ただ配置するだけではなく、少し装飾を施して目立たせるようにしましょう。
例えば、
● リンクの前に「→」のような矢印画像を置く
● リンクの文言の中に一部、色を付ける
等にすると、なお効果的です。
4)リンクの飛び先
リンクを押した先は、その時のアクセス者の気持ちを考えながら、・アクセス者が次に知りたい事を満たすページに誘導するようにしましょう。適切なページがない場合はトップページや、御社のサービスを分かりやすく紹介しているページが良いでしょう。
さて、以上を踏まえて、いくつか例を挙げてみたいと思います。
例えば、弁護士の方のホームページで「相続について」の内容を書いたページの最後には、以下のようなリンクを配置します。リンク先は、「無料相談・お問合せ」のページです。
→ 一人で悩まずに相続の専門家に無料で相談してみる
→ 相続の専門家に相談して悩みを今すぐ解決。無料窓口はこちら。
また、整体院の方のホームページで、「はじめての方へ」のページの最後には、以下のようなリンクを配置します。リンク先は、「治療案内」のページです。
→ ●●駅徒歩3分、はじめての方でも入りやすい当院の治療案内はこちら
→ はじめての方にはカウンセリング付き。当院の治療案内の詳細はこちら
いかがでしょうか。
思わずクリックしたくなるような「文中リンク」が出来上がったことと思います。この「文中リンク」を効果的に使うことで、次のような効果を得ることができるようになります。
あるページにアクセス

次のページを読む

サービスや商品の理解が深まる

さらに次のページを読む

さらにサービスや商品の理解が深まる
繰り返し

 問合せをする
問合せをする 
つまり、アクセス者の中に芽生えたニーズや関心を、途切れさせずに育てて、ホームページの中で「お問合せ」というアクションにまで導くことが出来るようになるのです。
いかがでしたでしょうか。意外と見落としがちな今回の内部リンクに関するテクニックですが、使いこなすことで、アクセス者の反応をアップできるすぐれものです。
ぜひ、御社のホームページでもトライしてみてください。
複数のHPを作ると、なぜ問合せ・申込みが増えるのか?
・ 1つのサイトで 複数のサービスをアピール している方
・ SEOで いろいろなキーワードで検索上位表示を 目指したい方
・ 新規事業や新規サービスを 始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのが オススメです。
といった効果も報告されています。
さらに、2つめ、3つめのホームページをお申込みの場合、「複数契約割引」をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。是非、この機会にご検討ください。
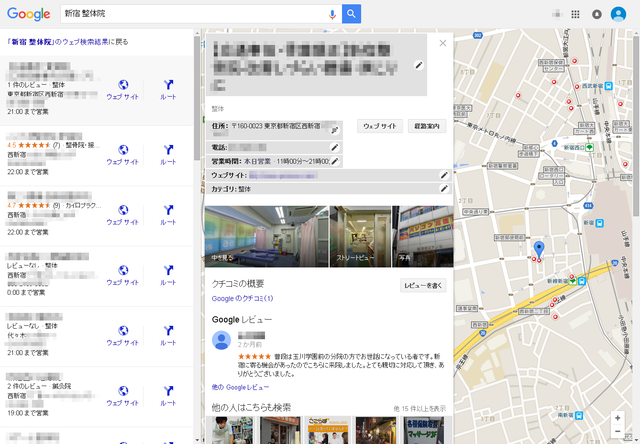
Googleマップ上に店舗や事務所の情報を掲載できる
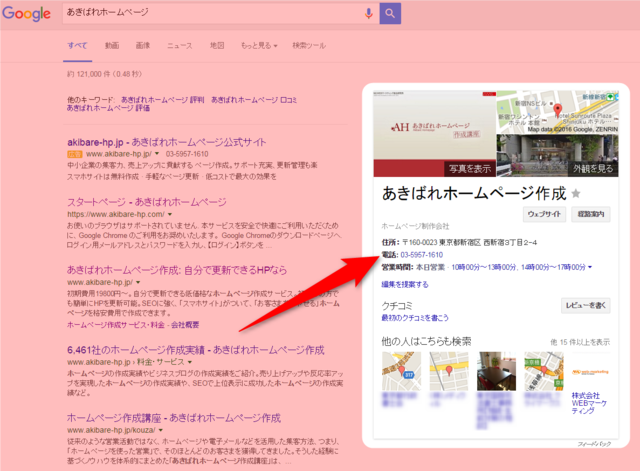
Googleでキーワード検索をすると、通常の検索結果と一緒に地図が表示されます。次に、その地図をクリックすると、検索結果一覧が表示されたGoogleマップへ誘導されます。
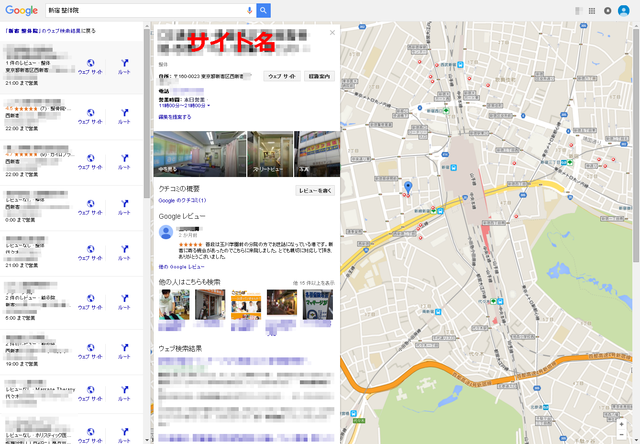
(例えば、Google検索で「新宿 整体院」とキーワード検索して、赤い点が点在している新宿駅付近の地図が表示されるので、その地図をクリックしてみてください)
検索結果のひとつ(例で言えば、◯◯整体院)をクリックすると、店舗の「詳細」とともに、Google マップ上に「クリックした検索結果の所在地」を表す「青いピン」が立ちます。
さらに、「青いピン」の周りに点在する「赤いマーク」は、他の検索結果の所在地を表しています。
この
- 「青いピン」「赤いマーク」「詳細」が
Googleマップに表示できる
ことが、お得のひとつ目です。
ピンやマークを立てて視覚的にアピールされていれば、直感的に選んでもらえるようになりますし、検索結果画面の広告の下というページの一等地に表示されますので、たいへん目にとまりやすいのです。
また、Google マップは、検索者の現在の居場所を把握して検索結果を表示するので、結果的に「検索者の一番近くにある***」の検索結果にもぐりこめるメリットもあります。
「詳細情報」を自分で編集できる
「地図やピンで視覚的にアピールできる」ということは大きな強みですが、同時に、「詳細で正確な最新情報を提供できる」ということも大きな強みといえます。
さきほどの「詳細」には、住所や電話番号、営業時間、経路案内、更にWEBサイトへのリンクにクチコミまで、ありとあらゆる情報が表示されています。
これらの営業時間や連絡先などの詳細情報は、Googleマイビジネスへ登録すると、
- 「お客さまご自身で」「自由に」編集できる
ようになります。
Googleマップ検索結果はWebから収集された情報や、利用者から寄せられる編集の提案によって更新されるので、ホームページの情報を更新しても、しばらくの間は古い情報や、間違った情報が表示されたままになることがあります。
詳細に書いてある電話番号や住所が古かったら、せっかくいらしていただくお客さまにとってご迷惑になります。もちろん、そのお客さまがご来店いただくきっかけを逃してしまう危険性もあります。
しかし、Googleマイビジネスに登録しておけば、いつでも更新できて、すぐに反映されるので、常に最新の情報をアピールできるという、ふたつ目のお得があるわけです。
以上、Googleマイビジネスのメリットをご理解いただけたでしょうか。
Googleマイビジネスという「新たな風」を味方につけて、ホームページのさらなるアクセスアップを目指しましょう!
Googleマイビジネスへの登録方法は、下記ページにて詳しくご案内をしておりますので、どうぞご参照ください。

1つのHPで複数サービスをアピールしている方
いろいろなキーワードで上位表示を目指したい方
新規事業や新規サービスを始める方
あまり知られておりませんが、このような会員さまは、現在利用しているホームページに加えて、2つめ、3つめのホームページを新しく作成するのがおすすめです。
サイトをわけることで、お問合せや申込みが増えた!
といった効果も報告されています。
また、1サイト1事業に情報を絞ることは、SEO対策としても効果的です。
さらに、【あきばれホームページ】では複数ホームページをお申込みの場合、複数契約割引をご用意しております。
初期費用はもちろん、月額費用も割引になるお得なプランです。
是非、この機会にお申込みください。
 2015年のバックナンバーはこちら
2015年のバックナンバーはこちら